样式专家,我需要帮助设计一个类似于Visual Studio代码编辑器中的扩展风格。目前,我想到了这个样式:
<ControlTemplate x:Key="ExpanderToggleButton" TargetType="ToggleButton">
<Border
SnapsToDevicePixels="true"
Height="12"
Name="Border"
CornerRadius="0"
Margin="2,4"
Background="Transparent"
BorderBrush="Black"
BorderThickness="0.5" >
<TextBlock Name="Arrow" Text="+"
Foreground="{StaticResource GlyphBrush}"
HorizontalAlignment="Center" VerticalAlignment="Center" />
</Border>
<ControlTemplate.Triggers>
<Trigger Property="IsChecked" Value="true">
<Setter TargetName="Arrow" Property="Text" Value="-" />
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
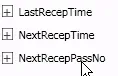
在折叠状态下,它看起来像这样。
 很明显它需要一些微调,这就是我需要帮助的地方。我的挑战在于获取正确的按钮内容及其垂直对齐方式。在附加的图中,展开器只是被添加到一个停靠面板中,所以我不理解为什么按钮内容没有按照指定的位置居中。
很明显它需要一些微调,这就是我需要帮助的地方。我的挑战在于获取正确的按钮内容及其垂直对齐方式。在附加的图中,展开器只是被添加到一个停靠面板中,所以我不理解为什么按钮内容没有按照指定的位置居中。谢谢您。