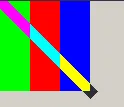
我想要实现的是:我有一个显示了
我的想法是绘制一条线,其中每个像素都具有像素图相对像素的负(补色)颜色。因此,我考虑子类化
但是,我卡住了,因为我不知道如何从
你能给我一些关于如何继续的建议吗?
QGraphicsPixmapItem的QGraphicsScene。该像素图具有多种颜色,我需要在像素图上绘制一条线,使每个点都可见且易于识别。我的想法是绘制一条线,其中每个像素都具有像素图相对像素的负(补色)颜色。因此,我考虑子类化
QGraphicsItem并重新实现paint()方法以绘制多彩的线条。但是,我卡住了,因为我不知道如何从
paint函数中检索像素图的像素信息,即使我找到了,我也想不出以这种方式绘制线条的方法。你能给我一些关于如何继续的建议吗?