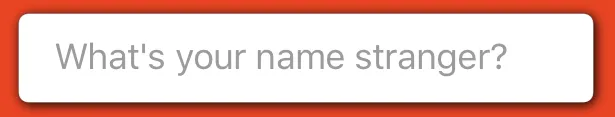
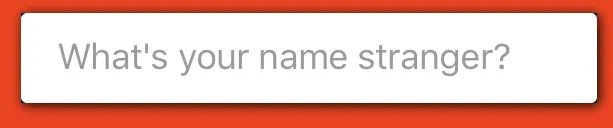
我想为我的UITextField添加阴影效果,目前实现的效果如下:

从图中可以看出,阴影在角落处没有圆角。 我的代码:
mNickname.layer.borderWidth = 1
mNickname.layer.borderColor = UIColor.whiteColor().CGColor
mNickname.layer.cornerRadius = 3
mNickname.layer.masksToBounds = false
mNickname.layer.shadowRadius = 3.0
mNickname.layer.shadowColor = UIColor.blackColor().CGColor
mNickname.layer.shadowOffset = CGSizeMake(1.0, 1.0)
mNickname.layer.shadowOpacity = 1.0