我正在尝试在我的应用程序中实现Pinterest的布局
我使用了以下委托方法来实现这一点,并动态设置单元格高度
func collectionView(_ collectionView: UICollectionView, layout collectionViewLayout: UICollectionViewLayout, sizeForItemAt indexPath: IndexPath) -> CGSize {
let boundingRect = CGRect(x: 0, y: 0, width: self.view.frame.size.width / 2 - 20, height: CGFloat(MAXFLOAT))
let data = articles[indexPath.row]
let rect = AVMakeRect(aspectRatio: (data.coverImage?.size)!, insideRect: boundingRect)
return CGSize(width: rect.width, height: rect.height + 120) // Added 120 for a description I will add later
}
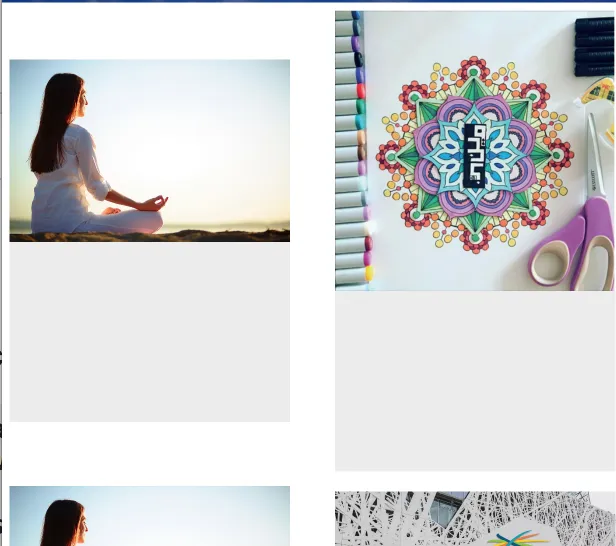
但我得到了以下结果:

灰色背景是单元格的背景,您可以看到每个单元格都有自己的高度(正如预期的那样),但是有额外的白色空间,我不知道如何去除。
我该如何解决这个问题?