
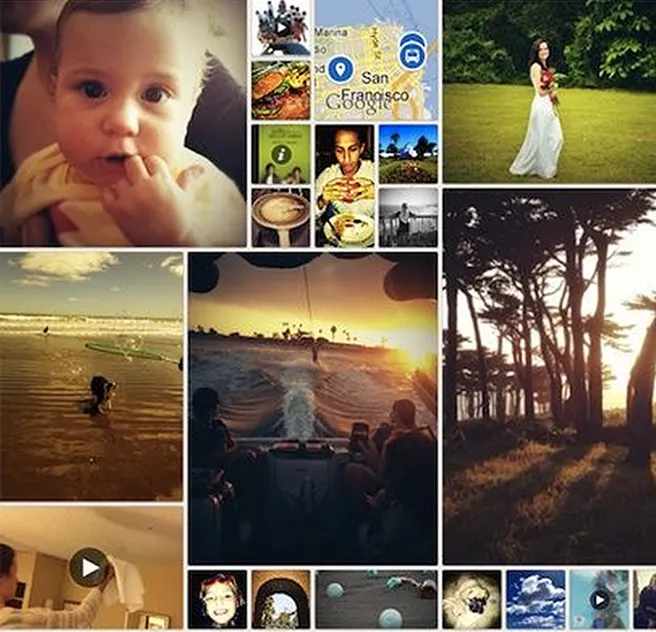
1) 如何使用UICollectionView实现上图效果?
2) 我尝试了-(CGSize)collectionView:(UICollectionView *)collectionView layout:(UICollectionViewLayout *)collectionViewLayout sizeForItemAtIndexPath:(NSIndexPath *)indexPath方法并传递不同的大小,但它会在单元格之间留下空白。 我可以清空这些空白吗? 我想让每个单元格具有不同的高度和宽度。
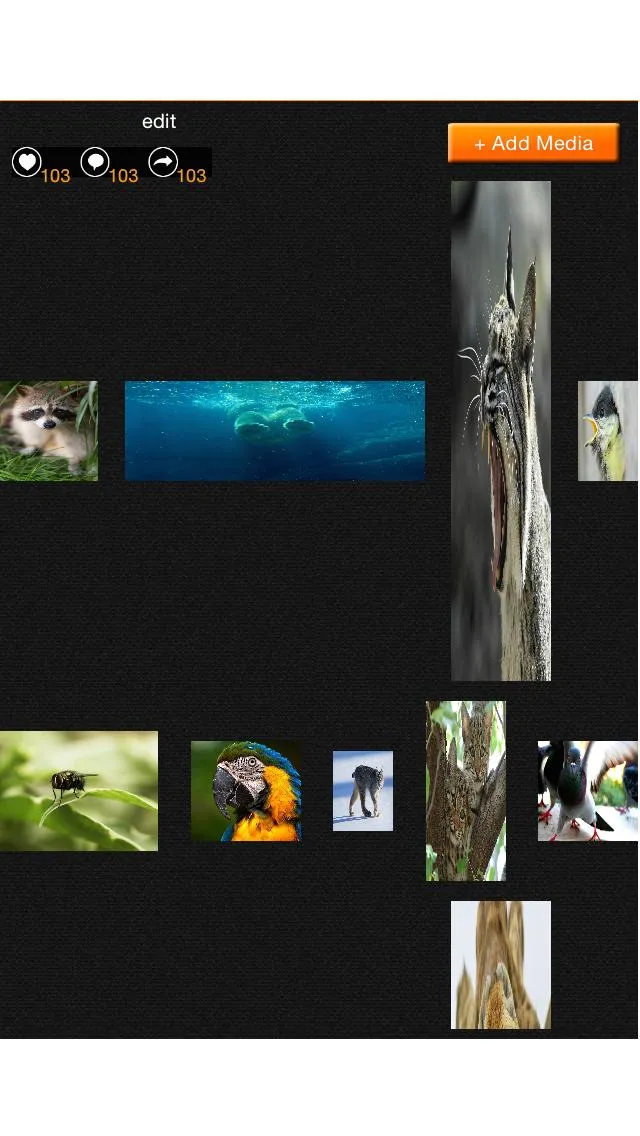
当前输出:
 .
.
UICollectionViewFlowLayout的例子吗? - Akshit ZaveriNHBalancedFlowLayout。但是一行中所有图像的高度都相同。如果有人可以建议我一些方法,使每个图像的高度动态变化,我将不胜感激。 - Akshit Zaveri