file:///Volumes/Data/FlutterSDk/flutter/packages/flutter/lib/src/cupertino/action_sheet.dart:5:8: Error: Not found: 'dart:ui'
import 'dart:ui' show ImageFilter;
^
file:///Volumes/Data/FlutterSDk/flutter/packages/flutter/lib/src/cupertino/bottom_tab_bar.dart:5:8: Error: Not found: 'dart:ui'
import 'dart:ui' show ImageFilter;
^
file:///Volumes/Data/FlutterSDk/flutter/packages/flutter/lib/src/cupertino/colors.dart:5:8: Error: Not found: 'dart:ui'
import 'dart:ui' show Color;
^
file:///Volumes/Data/FlutterSDk/flutter/packages/flutter/lib/src/cupertino/dialog.dart:6:8: Error: Not found: 'dart:ui'
import 'dart:ui' show ImageFilter;
^
file:///Volumes/Data/FlutterSDk/flutter/packages/flutter/lib/src/cupertino/nav_bar.dart:6:8: Error: Not found: 'dart:ui'
import 'dart:ui' show ImageFilter;
^
file:///Volumes/Data/FlutterSDk/flutter/packages/flutter/lib/src/cupertino/slider.dart:6:8: Error: Not found: 'dart:ui'
import 'dart:ui' show lerpDouble;
^
file:///Volumes/Data/FlutterSDk/flutter/packages/flutter/lib/src/cupertino/switch.dart:6:8: Error: Not found: 'dart:ui'
import 'dart:ui' show lerpDouble;
^
file:///Volumes/Data/FlutterSDk/flutter/packages/flutter/lib/src/material/animated_icons.dart:9:8: Error: Not found: 'dart:ui'
import 'dart:ui' as ui show Paint, Path, Canvas;
^ file:///Volumes/Data/FlutterSDk/flutter/packages/flutter/lib/src/material/animated_icons.dart:10:8: Error: Not found: 'dart:ui'
import 'dart:ui' show lerpDouble;
^ file:///Volumes/Data/FlutterSDk/flutter/packages/flutter/lib/src/material/arc.dart:6:8: Error: Not found: 'dart:ui'
import 'dart:ui' show lerpDouble;
^
Process finished with exit code 254我已经尝试了许多方法来解决这个问题,但是问题依然存在。



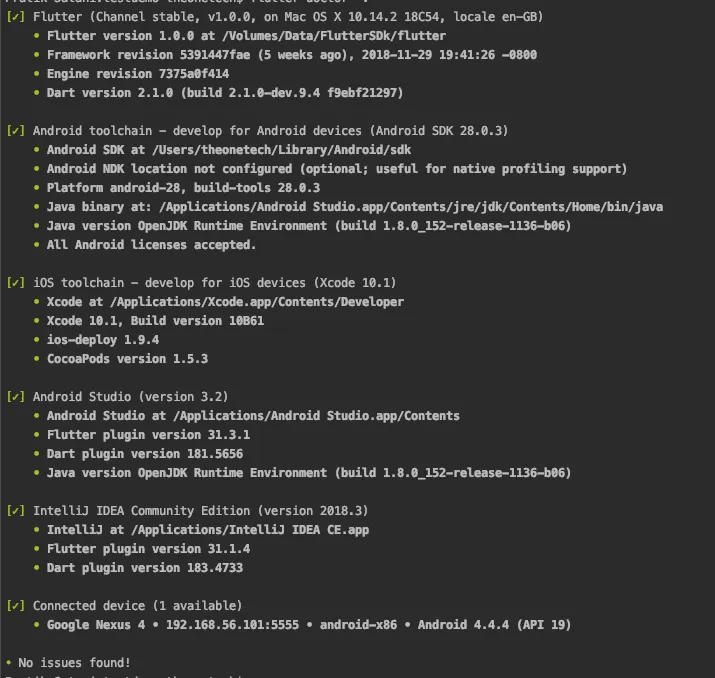
flutter doctor -v的结果吗?它不一定要显示错误,看到你的系统信息也很有用。只有以上的代码是无法帮助你的。 - salihgueler