我尝试进行存储。
{name: "John", age: 31, city: "New York"}
它被正确地存储了。我检查了数据库,它显示得正确。
{name: "John", age: 31, city: "New York"}
我一直在视图上遇到问题。
"{name: \"John\", age: 31, city: \"New York\"}"
这是我的代码。
public function store()
{
$paste = new Paste;
$paste->uuid = Str::uuid()->toString();
$paste->data = trim(Request::get('data',''));
$paste->save();
return Redirect::to('/paste/'.$paste->uuid)->with('success', 'Created');
}
public function show($uuid)
{
$paste = Paste::where('uuid',$uuid)->first();
return response()->json($paste->data);
}
有什么提示吗?
这里可以重现
https://www.bunlongheng.com/paste
尝试 #2
如果我这样做
public function show($uuid)
{
$paste = Paste::where('uuid',$uuid)->first();
return View::make('layouts.fe.pastes.show', get_defined_vars());
}
在我看来,我只有这一行{{占位符}}。
{!!$paste->data!!}
我现在得到的数据与我提交的数据相同。
{name: "John", age: 31, city: "New York"}
但是浏览器将其识别为文本,而不是响应JSON,这违背了我试图做的目的。
尝试 #3
public function show($uuid)
{
$paste = Paste::where('uuid',$uuid)->first();
return response()->json(stripslashes($paste->data));
}
结果
"{name: \"John\", age: 31, city: \"New York\"}"
尝试 #4
public function show($uuid)
{
$paste = Paste::where('uuid',$uuid)->first();
return View::make('layouts.fe.pastes.show', get_defined_vars());
}
视图
{{ json_encode($paste->data, JSON_UNESCAPED_SLASHES) }}
结果
"{name: \"John\", age: 31, city: \"New York\"}"
尝试 #5
我认为问题在于存储...而不是加载和呈现。
我已经尝试过。
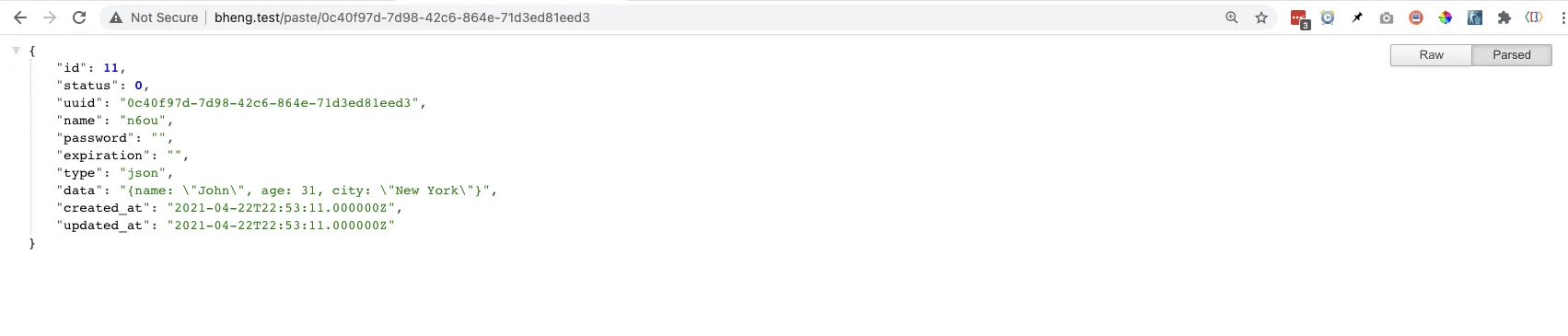
return response()->json($paste);
我的 JSON 解析器检测到了它{{...}}
{
"id": 11,
"status": 0,
"uuid": "0c40f97d-7d98-42c6-864e-71d3ed81eed3",
"name": "n6ou",
"password": "",
"expiration": "",
"type": "json",
"data": "{name: \"John\", age: 31, city: \"New York\"}",
"created_at": "2021-04-22T22:53:11.000000Z",
"updated_at": "2021-04-22T22:53:11.000000Z"
}
这是我用来存储{{某些东西}}的方法
$paste->data = trim(Request::get('data',''));
$paste->save();
尝试 #6
对于那些怀疑我的数据/内容的人
我尝试将同一行粘贴到Pastebin中
已经清理完毕,您可以在下方看到。


return response()->json(stripslashes($paste->data));- Ivan86{ json_encode($paste->data, JSON_UNESCAPED_SLASHES) }。 - Ivan86return response()->json($paste->data);&&{{ json_decode($paste->data) }}- code-8