我在使用Bootstrap的
以下是
dl-horizontal类时遇到了问题。在xs、md和lg视口中,dl的描述被正确显示。但是,在sm视口中,dl的内容超出了其父元素的边界。以下是
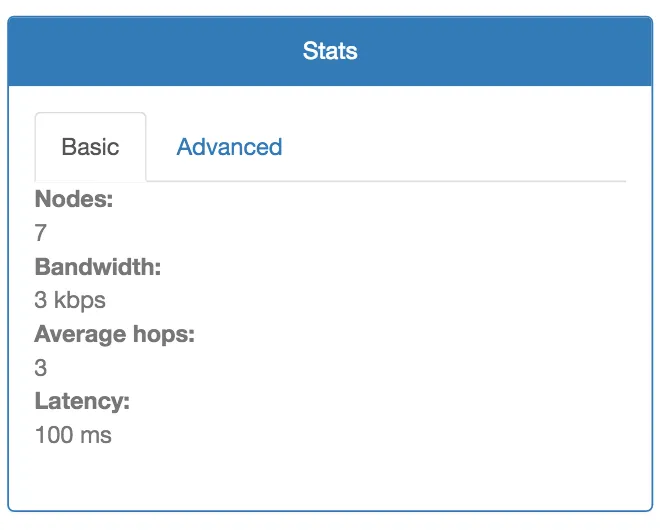
xs视口的示例。
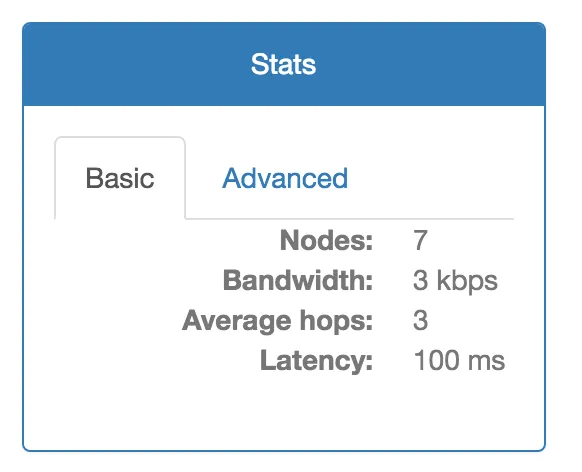
然后是更大的...
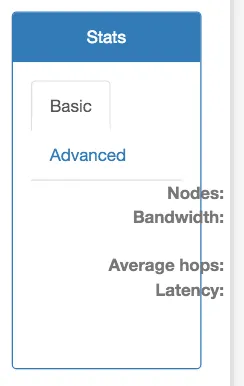
问题出现在 md 视口。
这是与那个 div 相关的代码:
<div class="col-sm-3">
<div class="panel panel-primary">
<div class="panel-heading text-center">
Stats
</div>
<div class="panel-body">
<ul class="nav nav-tabs">
<li class="active"><a href="#">Basic</a></li>
<li><a href="#">Advanced</a></li>
</ul>
<dl class="dl-horizontal text-muted">
<dt>
Nodes:
</dt>
<dd>
7
</dd>
<dt>
Bandwidth:
</dt>
<dd>
3 kbps
</dd>
<dt>
Average hops:
</dt>
<dd>
3
</dd>
<dt>
Latency:
</dt>
<dd>
100 ms
</dd>
</dl>
</div>
</div>
</div>
</div>



dt的宽度是不够的,因为dd元素设置了margin-left。 - ᴍᴇʜᴏᴠ