我有一个简单的表格结构。
table > tbody > tr > td{
text-align:center;
}<link href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.0.0-beta/css/bootstrap.css" rel="stylesheet"/>
<table class="table table-hover">
<thead>
<tr>
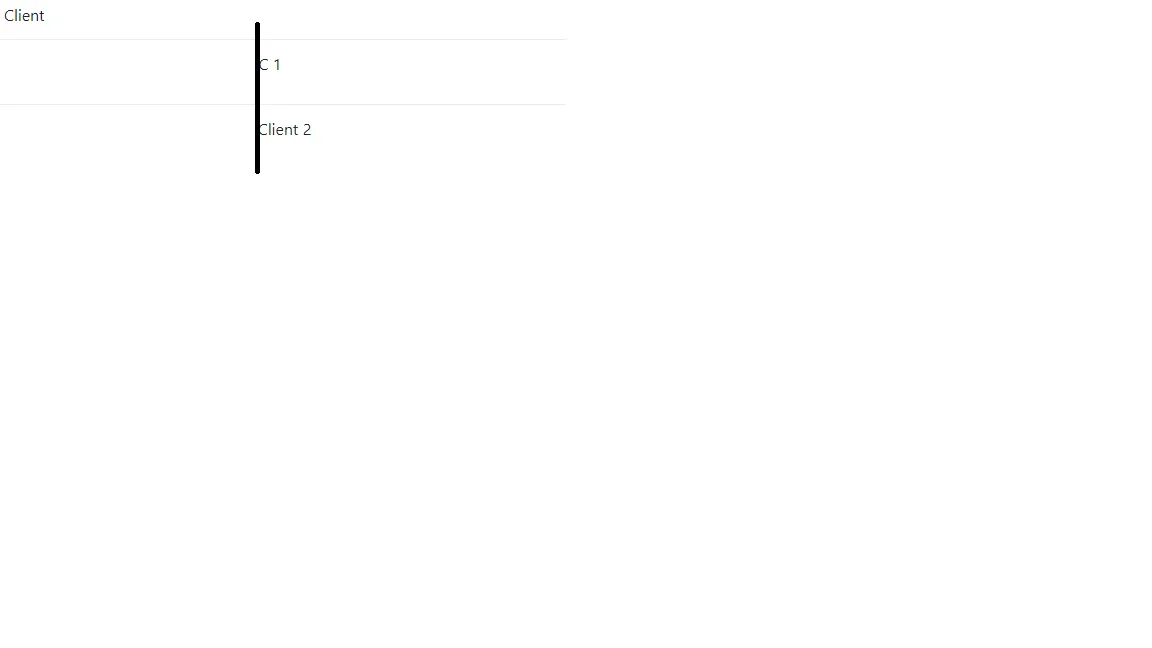
<td>Client</td>
</tr>
</thead>
<tbody>
<tr>
<td class="col-md-4">
C 1
</td>
</tr>
<tr>
<td class="col-md-4">
Client 2
</td>
</tr>
</tbody>
</table>问题是:如何使 td 的内容左对齐和居中对齐?

text-align来对齐吗?还是你想让它们居中对齐,但最大的单词左对齐?如果是这样,你不能使用表格。 - Pete