我正在尝试对齐一个表格,将 td 居中,并使 td 内的文本左对齐;
我尝试使用 flex 将其居中对齐,这样有点效果了,但是无法左对齐。
我看到了使用 padding-left: 50% 的解决方案,但这并不符合我的需求。
table {
color: #212121;
font-size: .875rem;
margin: 1.25rem 0;
border-collapse: collapse;
table-layout: fixed;
width: 100%;
border: 1px solid red;
}
tr {
display:flex;
width: 100%;
justify-content: center;
}
tr td {
max-width: 50%;
text-align:left;
border: 1px solid blue;
}<table>
<tbody>
<tr>
<td>lorem ipsum</td>
<td>alpha</td>
</tr>
<tr>
<td>lorem ipsum ipsum</td>
<td>teata ipsum alpha</td>
</tr>
</tbody>
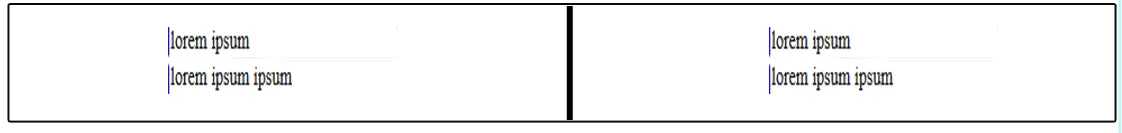
</table>我想要获得的是:
边框线只是用于距离比较。