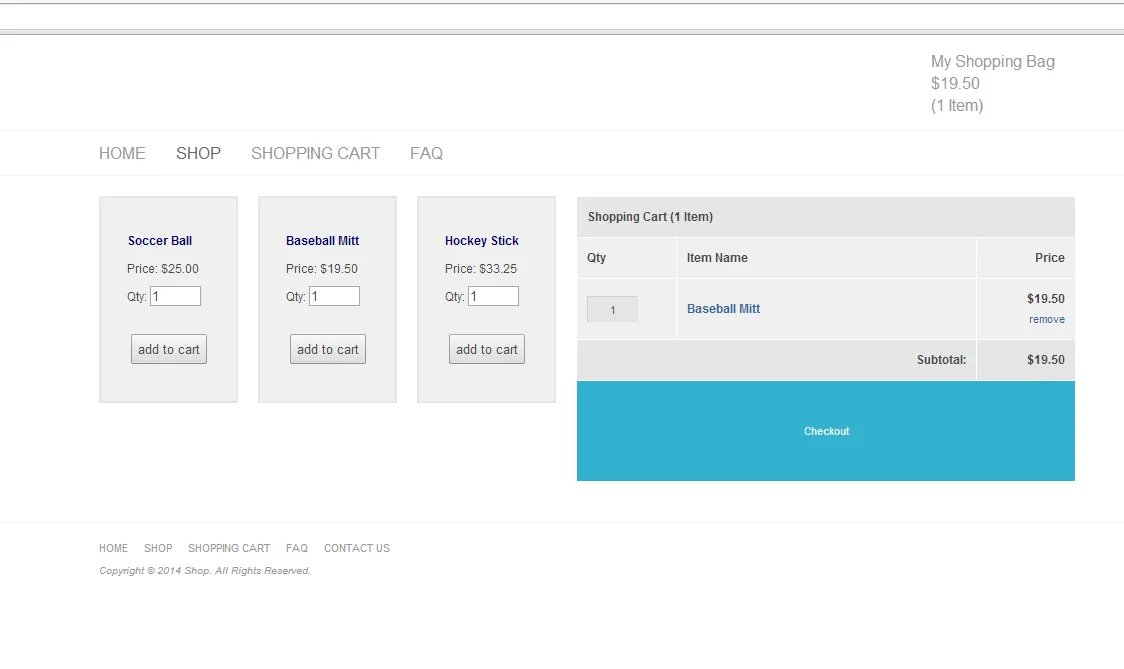
我一直在尝试将两个div并排浮动,或者说是购物车和商品(即jcart和cartbox),但似乎做不到。这是演示页面:链接。
我试过在cartbox的CSS中修改
我试过在cartbox的CSS中修改
float:right;,但这只会将购物车移动到右侧。如果我去掉cartbox CSS中的浮动,购物车和商品就能并排对齐,但由于某些原因,购物车看起来非常小,"add to cart"按钮也无法点击。感谢任何帮助!
HTML:
<form method="post" action="" class="jcart">
<fieldset>
// item details here
</fieldset>
</form>
<div class='cartbox'>
<div id="jcart"><?php $jcart->display_cart();?></div>
<div id='jcart-loader'><img src='img/ajax-loader.gif' alt=''></div>
</div>
CSS:
#jcart {
position:relative;
font-size:1.15em;
top:0;
margin:0 0 .75em;
}
.jcart {
width:135px;
margin:0 20px 20px 0;
padding-top:20px;
border:solid 2px #E5E5E5;
float:left;
background:#F0F0F0;
text-align:center;
}
.cartbox {
float:left;
position:relative;
top:0;
width:500px;
margin:0;
padding:0;
}