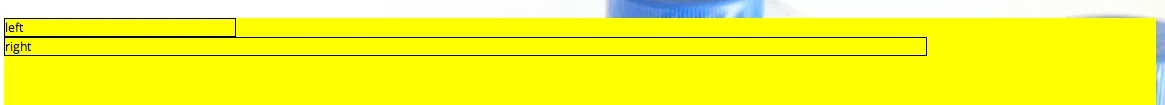
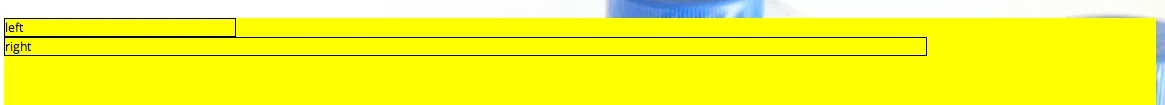
由于某些原因,我无法将我的div对齐在一起。"右侧"会在"左侧"下面。
我的代码有什么问题吗?
 HTML:
HTML:
 HTML:
HTML:<div id="activity-container">
<div id="activity-left">left</div>
<div id="activity-right">right</div>
</div>
CSS:
#activity-container
{
width:90%;
background-color:#FFFF00;
Height:400px;
margin-left: auto;
margin-right: auto;
}
#activity-left {
border: 1px solid black;
color:#000;
margin: 0 auto;
width: 20%;
float: left;
position: relative;
}
#activity-right {
border: 1px solid black;
margin: 0 auto;
color:#000;
width: 80%;
float: left;
position: relative;
}