我正在尝试在表格视图上与新的searchController API一起使用UIRefreshControl。
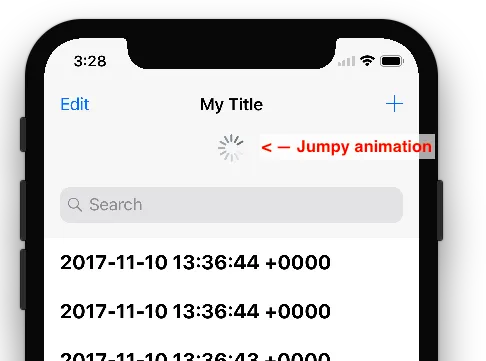
现在,当我设置hidesSearchBarWhenScrolling时,“下拉刷新”动画不再显示,而刷新控件只会在某个特定点弹出。
似乎是UIKit的一个bug(就像每年一样)。有人找到了解决方案吗?
要复制此问题,请将其添加到新的iOS 11“主/细节”示例项目中:
- (void)viewDidLoad {
// [setup code here]
self.refreshControl = [UIRefreshControl new];
self.navigationItem.searchController = [[UISearchController alloc] initWithSearchResultsController:nil];
self.navigationItem.hidesSearchBarWhenScrolling = NO; // <-- setting this causes jumpy UI
}