我确定我在这里漏掉了什么。
为什么这个100%宽度的图像比window.screen.width * window.devicePixelRatio要大?
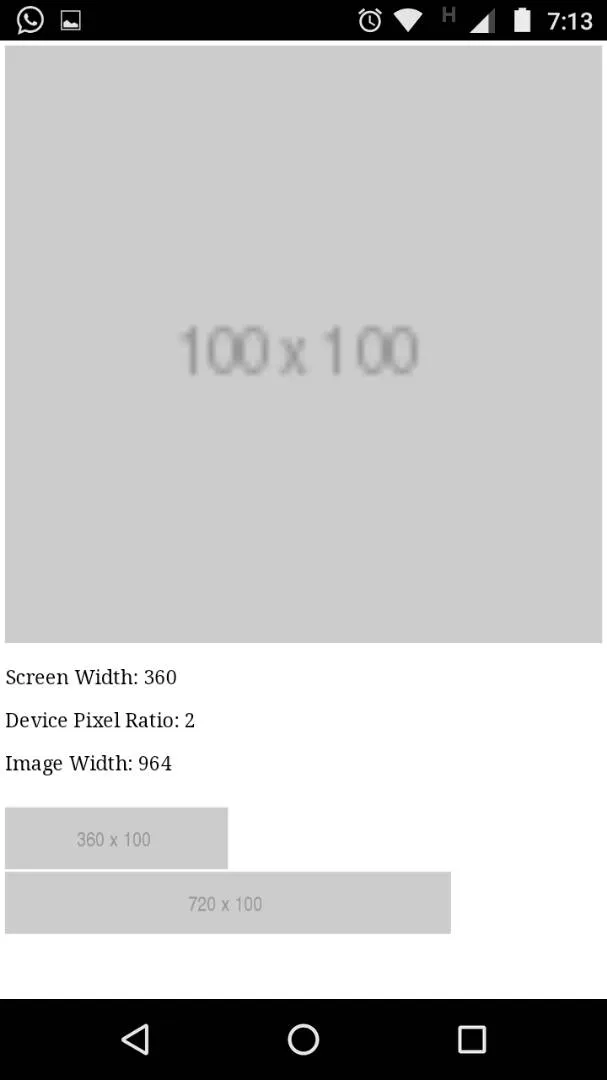
如果屏幕宽度等于360px,设备比率为2
这个100%宽度的图像难道不应该等于720px而不是报告的964px吗?
固定宽度的图片
如果我放一个720px的图片,它不能覆盖整个设备宽度吗?
请注意,这是在我的真实设备上,一个分辨率为720x1280的moto g4 play上进行的

编辑
当我运行这段代码时,图像的报告宽度为964px。
此代码也在此处http://li209-135.members.linode.com/
应在移动浏览器中查看。
<!DOCTYPE html>
<html>
<head>
<title>Test</title>
<script type="text/javascript" src="//cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.js"></script>
<script>
$(function(){
$('#log').append('<p style="font-size:2em;">Screen Width: ' + window.screen.width + '</p>');
$('#log').append('<p style="font-size:2em;"> Device Pixel Ratio: ' + window.devicePixelRatio + '</p>');
$('#log').append('<p style="font-size:2em;"> Image Width: ' + $('#test-image').width() + '</p>');
});
</script>
</head>
<body>
<img id="test-image" width="100%" src="http://via.placeholder.com/100x100">
<div id="log"></div>
<br>
<img id="test-image" width="360px" src="http://via.placeholder.com/360x100">
<br>
<img id="test-image" width="720px" src="http://via.placeholder.com/720x100">
</body>
</html>