我正在忙于一个新网站。对于菜单栏,我将宽度设置为100%,可以在此处看到:
font-family: 'Champagne';
font-size:20px;
display: block;
z-index: 1000;
bottom: 0;
width: 100%;
background: #0193CF;
text-align: right;
padding: 0 2em;
margin: 0;
text-transform: capitalize;
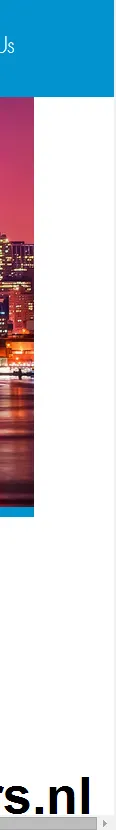
但是出于某种奇怪的原因,菜单栏的宽度实际上比页面其他部分要长。请看下面的截图。
有人有这方面的经验吗?

box-sizing:border-box。 - Paulie_Dbox-sizing: border-box。 - Abhitalks