2个回答
8
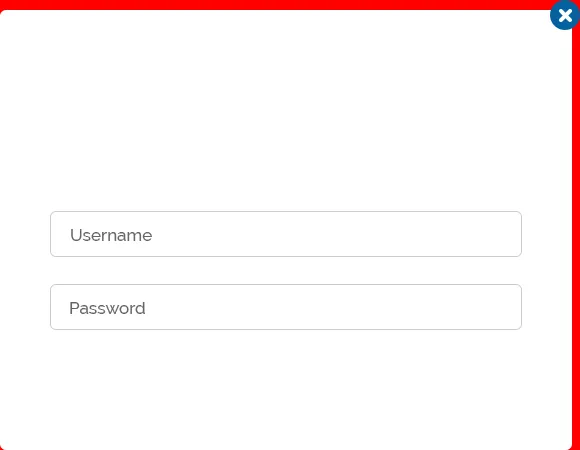
请勿使用浮动布局。
在您的容器div中,请改用:
在关闭盒子div中使用这些样式。
(鉴于如果您的关闭按钮是30x30)
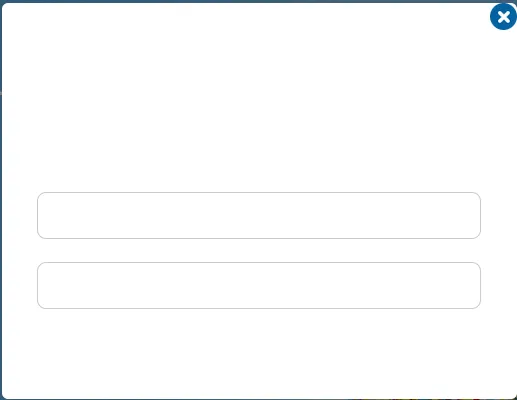
在您的容器div中,请改用:
position :relative;
在关闭盒子div中使用这些样式。
position: absolute;
top: -15px;
right: -15px;
(鉴于如果您的关闭按钮是30x30)
- vico
2
将边距改为负数,例如margin-left:-20px;。这将使元素向右移动20像素。
margin-left: -40px; /*moves 40px right*/
margin-bottom: -20px; /*moves 20px up*/
我曾经遇到过这个问题,最好的解决方法是使用负边距。
或者您可以使用绝对定位。
position:absolute;
left:value;
top:value;
- Mudassir
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接