在SwiftUI的
有没有什么技巧可以在这里实现正确的结果?
使用NSTableCellView,有backgroundStyle属性,但我找不到类似的东西。
我已经搜索了所有可用的环境变量,但没有找到合适的内容。
我还尝试手动为每一行的视图包含一个isSelected绑定,但选择绑定直到鼠标松开时才会更新,而高亮显示在鼠标按下和拖动时更新,因此这会导致闪烁的外观,也不正确。
我还希望自定义不仅是单个SF Symbol图像,还有一个使用我想要变成白色的自定义前景色绘制的RoundedRectangle。
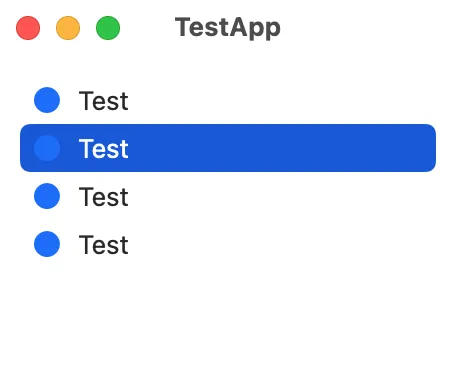
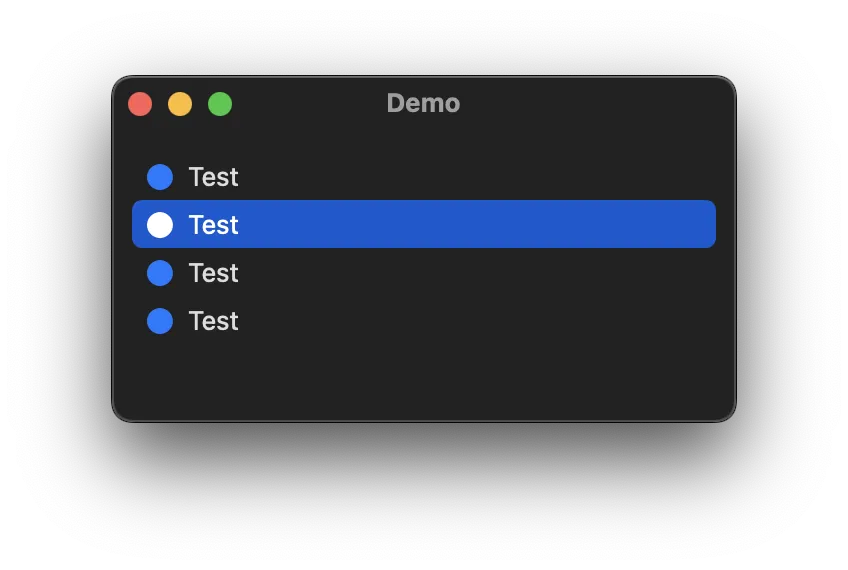
List中,当选择一行时,会在选定区域绘制蓝色选择,并自动将前景Text设置为默认的primary颜色白色。对于其他具有自定义颜色的视图,我希望能够确保它们变成白色以匹配系统应用程序。例如,请参见所选行上的蓝色点:
示例代码:List(selection: $selection) {
ForEach(0..<4) { index in
HStack {
Image(systemName: "circle.fill")
.foregroundColor(.blue)
Text("Test")
}
.tag(index)
}
}
有没有什么技巧可以在这里实现正确的结果?
使用NSTableCellView,有backgroundStyle属性,但我找不到类似的东西。
我已经搜索了所有可用的环境变量,但没有找到合适的内容。
我还尝试手动为每一行的视图包含一个isSelected绑定,但选择绑定直到鼠标松开时才会更新,而高亮显示在鼠标按下和拖动时更新,因此这会导致闪烁的外观,也不正确。
我还希望自定义不仅是单个SF Symbol图像,还有一个使用我想要变成白色的自定义前景色绘制的RoundedRectangle。


Label("Test", systemImage: "rectangle.fill")。 - user1046037