我正在尝试使用以下代码在移动Flex应用程序底部添加ButtonBar:
CSS:
@namespace s "library://ns.adobe.com/flex/spark";
s|ActionBar, s|ButtonBar {
chromeColor: #0066CC;
color: #FFFFFF;
titleAlign: center;
}
ActionScript:
<s:ButtonBar requireSelection="true"
width="100%"
bottom="0"
skinClass="spark.skins.mobile.TabbedViewNavigatorTabBarSkin">
<s:ArrayCollection>
<fx:Object label="Распасы" />
<fx:Object label="Пуля" icon="{MONEY}" />
<fx:Object label="10" icon="{CALL}" />
</s:ArrayCollection>
</s:ButtonBar>
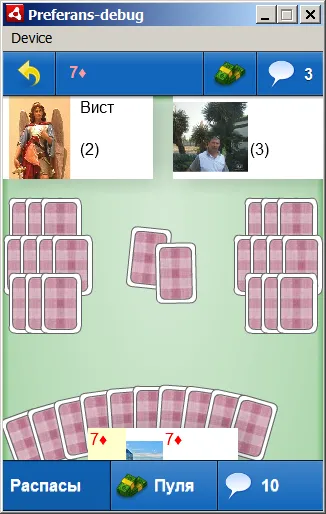
很不幸,按钮标签(如下屏幕截图底部)的字体看起来模糊或模糊不清:

有没有人知道如何使ButtonBar标签字体再次成为regular?
我找不到CSS设置。
更新:我已经搜索了AIR SDK的源代码(例如ButtonBase.as、Label.as、ButtonBarSkin.as等文件),但仍然找不到答案。
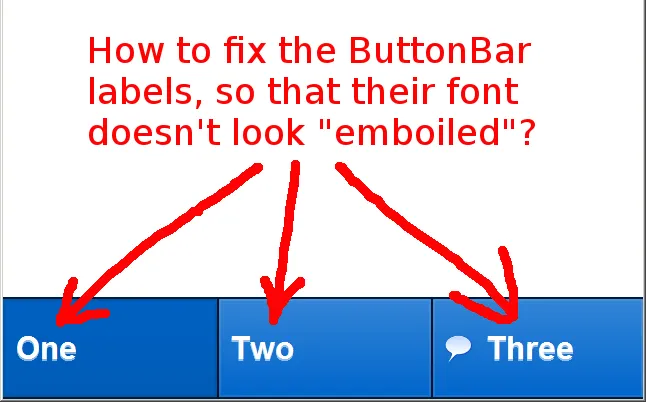
因此,我添加了一个简化的测试用例+下面的另一张截图和一个奖励来解决这个问题。

TestApp.mxml:
<?xml version="1.0" encoding="utf-8"?>
<s:Application xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
applicationDPI="160">
<fx:Style>
@namespace s "library://ns.adobe.com/flex/spark";
s|ActionBar, s|ButtonBar {
chromeColor: #0066CC;
color: #FFFFFF;
titleAlign: center;
}
</fx:Style>
<fx:Script>
<![CDATA[
import spark.events.IndexChangeEvent;
import spark.skins.mobile.TabbedViewNavigatorTabBarSkin;
private function handleTabs(event:IndexChangeEvent):void {
_tabs[2].label = String(1 + _tabBar.selectedIndex);
_tabs.refresh();
}
]]>
</fx:Script>
<fx:Declarations>
<s:MultiDPIBitmapSource id="CHAT"
source160dpi="@Embed('chat.png')"
source240dpi="@Embed('chat.png')"
source320dpi="@Embed('chat.png')" />
<s:ArrayCollection id="_tabs">
<fx:Object label="One" />
<fx:Object label="Two" />
<fx:Object label="Three" icon="{CHAT}" />
</s:ArrayCollection>
</fx:Declarations>
<s:ButtonBar id="_tabBar"
requireSelection="true"
width="100%"
bottom="0"
skinClass="spark.skins.mobile.TabbedViewNavigatorTabBarSkin"
dataProvider="{_tabs}"
change="handleTabs(event)">
</s:ButtonBar>
</s:Application>
chat.png:
