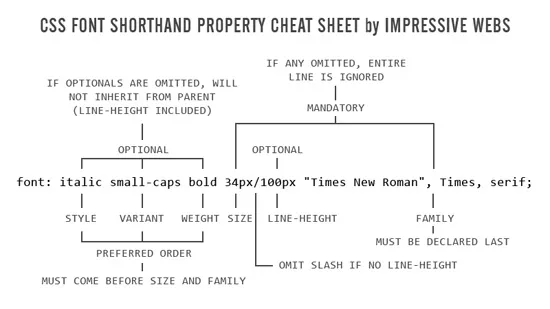
如何将所有CSS字体属性合并为一个值的正确语法。
body {font: 12px, arial, red}
就像这样,但包括所有选择器和属性。
如何将所有CSS字体属性合并为一个值的正确语法。
body {font: 12px, arial, red}
就像这样,但包括所有选择器和属性。
body{
font: bold italic 15px/20px arial,sans-serif;
color: red;
}
http://www.w3schools.com/css/tryit.asp?filename=trycss_font
在声明中不能将颜色作为一部分。
15px/20px = 字体大小/行高

不错的链接,maegar!
font: [ [ <'font-style'> || <'font-variant'> || <'font-weight'> ]? <'font-size'> [ / <'line-height'> ]? <'font-family'> ] | caption | icon | menu | message-box | small-caption | status-bar | inherit