 但是为了在老版本浏览器上使用这个字体,我需要这种格式:
但是为了在老版本浏览器上使用这个字体,我需要这种格式:
@font-face {
font-family: 'MyWebFont';
src: url('webfont.eot'); /* IE9 Compat Modes */
src: url('webfont.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('webfont.woff') format('woff'), /* Modern Browsers */
url('webfont.ttf') format('truetype'), /* Safari, Android, iOS */
url('webfont.svg#svgFontName') format('svg'); /* Legacy iOS */
}
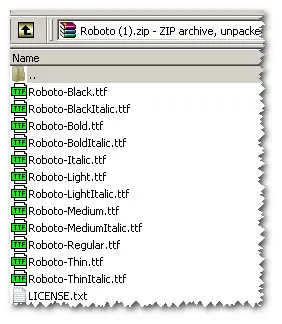
但是您可以看到 - 我没有 eot,woff,svg 格式。
有在线工具,但结果不同。
问题:
我在哪里可以获取最可信/正式的格式来使用谷歌字体?
@import url(http://fonts.googleapis.com/css?family=Roboto);据称支持IE6+。 - paulitto