我有一个带有一些输入文本框的窗口,但是这些文本框不会扩展以填充第二列的剩余空间。此外,当窗口调整大小时,这些文本框不会相应地 调整大小。
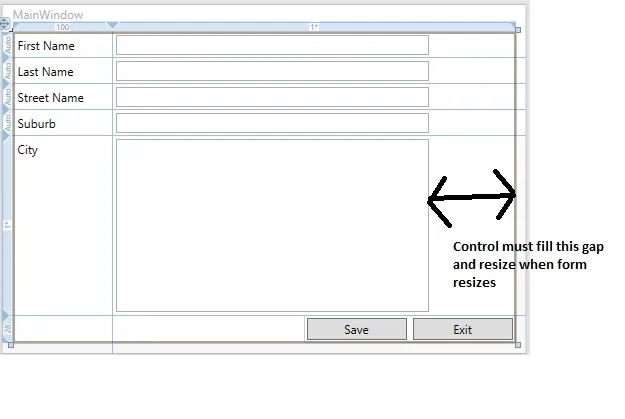
这是我的窗口:

这是我的 XAML 标记:
<Window x:Class="WpfApplication8.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="350" Width="525">
<Grid ShowGridLines="True">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="100"></ColumnDefinition>
<ColumnDefinition Width="*"></ColumnDefinition>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="auto"></RowDefinition>
<RowDefinition Height="auto"></RowDefinition>
<RowDefinition Height="auto"></RowDefinition>
<RowDefinition Height="auto"></RowDefinition>
<RowDefinition Height="*"></RowDefinition>
<RowDefinition Height="28"></RowDefinition>
</Grid.RowDefinitions>
<Label Content="First Name" Grid.Column="0" Grid.Row="0"></Label>
<Label Content="Last Name" Grid.Column="0" Grid.Row="1"></Label>
<Label Content="Street Name" Grid.Column="0" Grid.Row="2"></Label>
<Label Content="Suburb" Grid.Column="0" Grid.Row="3"></Label>
<Label Content="City" Grid.Column="0" Grid.Row="4"></Label>
<TextBox Width="313" Grid.Column="1" Margin="3" HorizontalAlignment="Left"/>
<TextBox Width="313" Grid.Column="1" Grid.Row="1" Margin="3"
HorizontalAlignment="Left" ></TextBox>
<TextBox Width="313" Grid.Column="1" Grid.Row="2" Margin="3"
HorizontalAlignment="Left"></TextBox>
<TextBox Width="313" Grid.Column="1" Grid.Row="3" Margin="3"
HorizontalAlignment="Left"></TextBox>
<TextBox Width="313" Grid.Column="1" Grid.Row="4" Margin="3"
HorizontalAlignment="Left"></TextBox>
<StackPanel Orientation="Horizontal" Grid.Column="1" Grid.Row="5"
HorizontalAlignment="Right">
<Button Content="Save" Grid.Column="1" Grid.Row="5" Width="100" Margin="3" />
<Button Content="Exit" Grid.Column="1" Grid.Row="5" Width="100"
HorizontalAlignment="Right" Margin="3"></Button>
</StackPanel>
<!--<TextBox Width="313" Grid.Column="1"></TextBox>-->
</Grid>
</Window>
- 有没有方法可以扩展文本框以填充第二列中剩余的空间?
- 有没有方法使文本框随着表单的调整而自动调整大小?
MinWidth="313",而不是删除它。这样可以保持拉伸行为,同时避免用户调整尺寸导致无法使用的情况。 - Chris