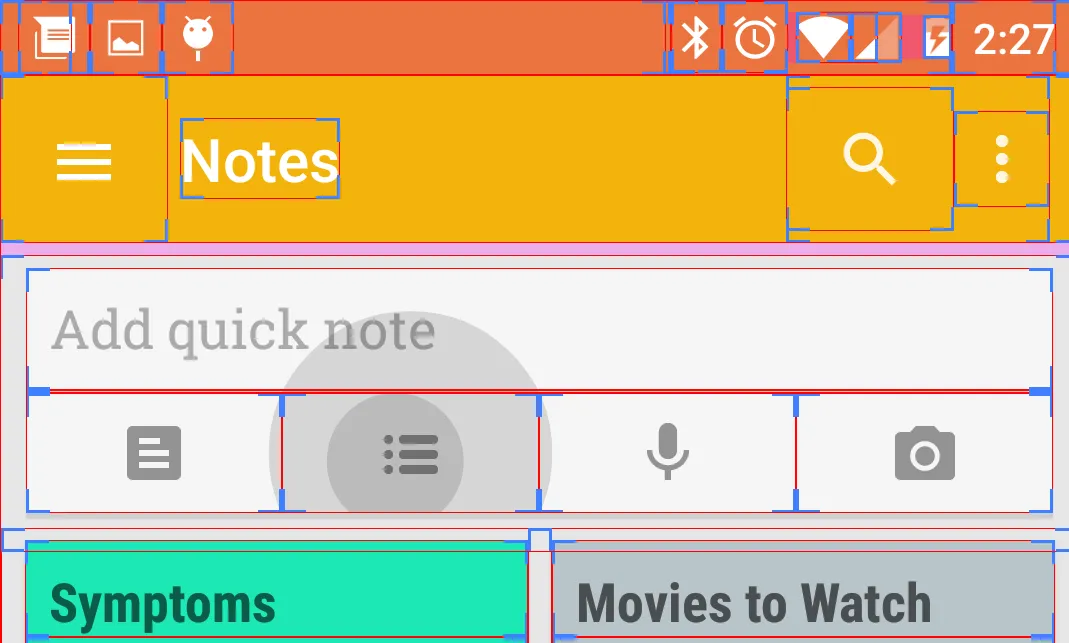
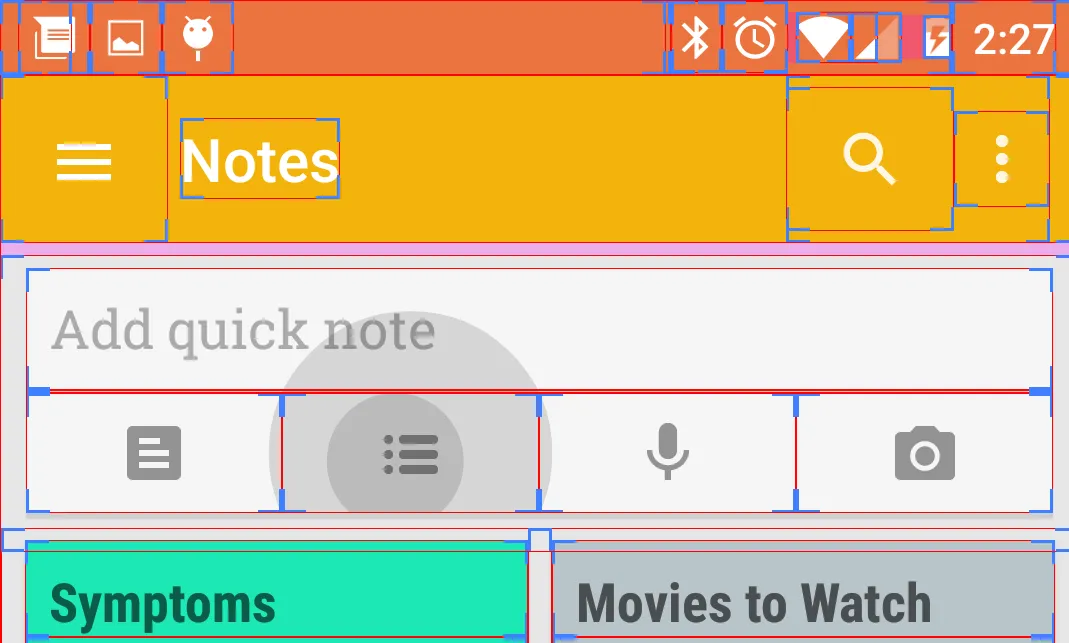
这里的触摸波纹效果超出了其边界。如何实现?

编辑:我只需要支持5.0及以上版本。
这里的触摸波纹效果超出了其边界。如何实现?

编辑:我只需要支持5.0及以上版本。
我从多个地方阅读到:
如果你想在Android 5.0:API 21或以上的版本上应用标准的涟漪效果(不受限制的涟漪效果),只需将其应用于你的View背景即可:
android:background="?android:attr/selectableItemBackgroundBorderless"
android:clickable="true"!android:background="?android:attr/selectableItemBackgroundBorderless",它也不显示涟漪效果。我现在正在制作一些新东西,如果它有效,我想知道为什么我所想到的解决方案还没有被建议作为任何与此相关的SO问题的答案。 - Ali Kazi文档已经提到了它
//An unbounded red ripple.
<ripple android:color="#ffff0000" />
https://developer.android.com/reference/android/graphics/drawable/RippleDrawable.html