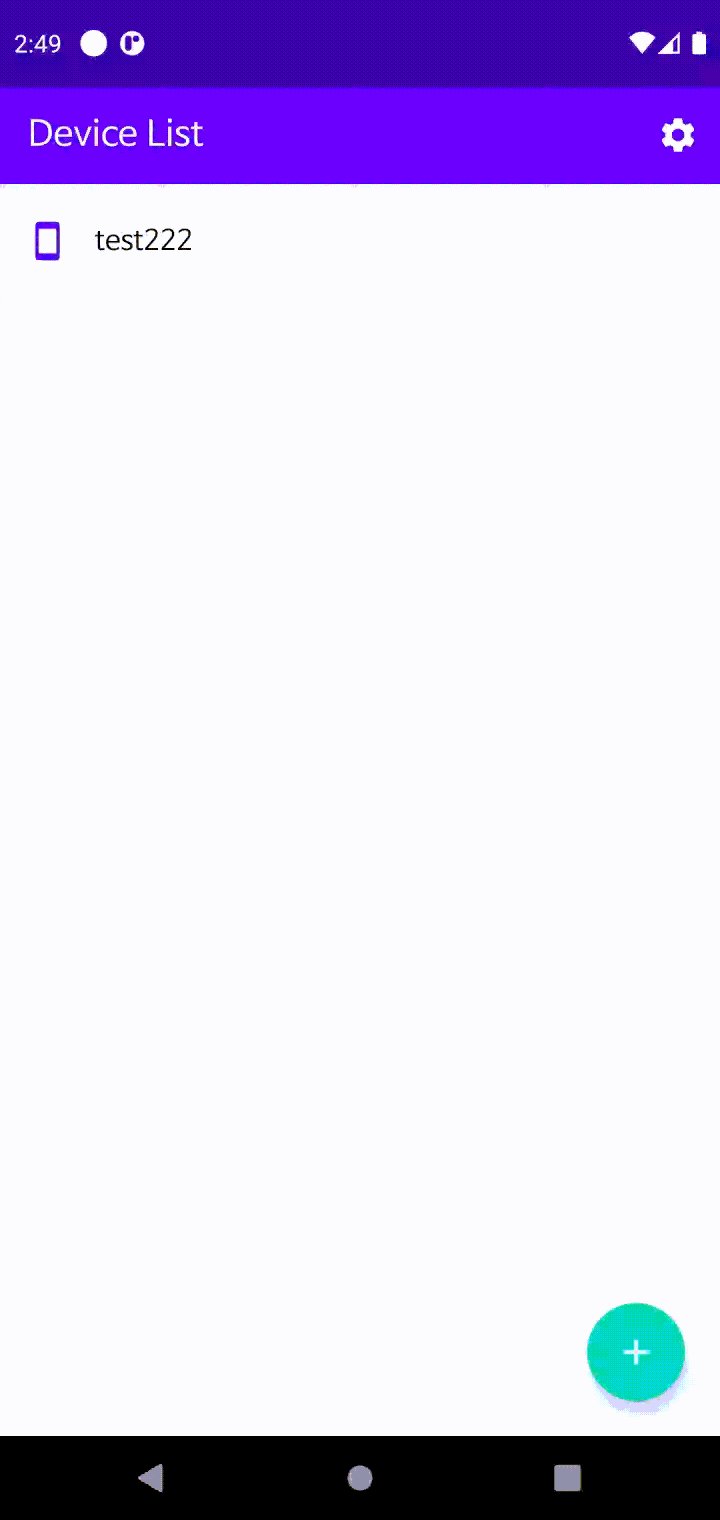
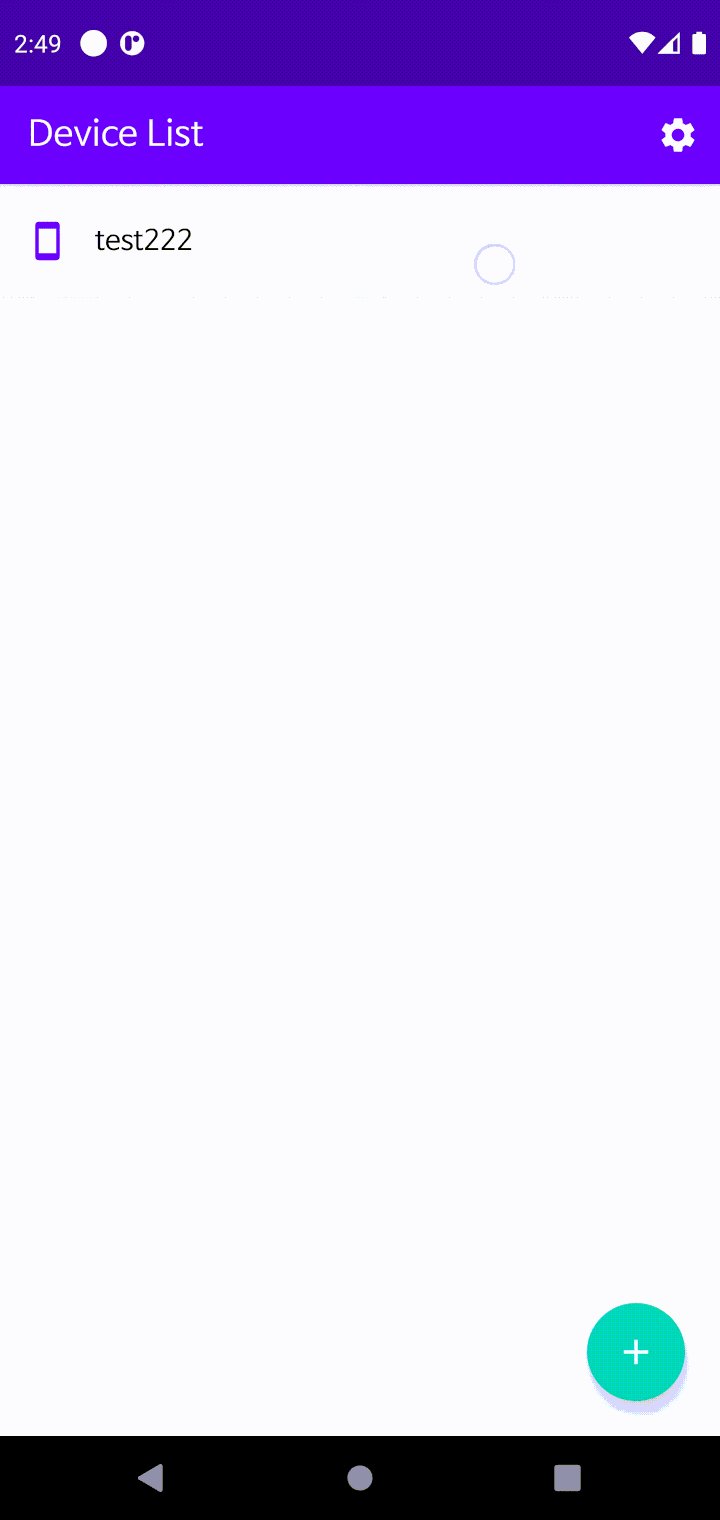
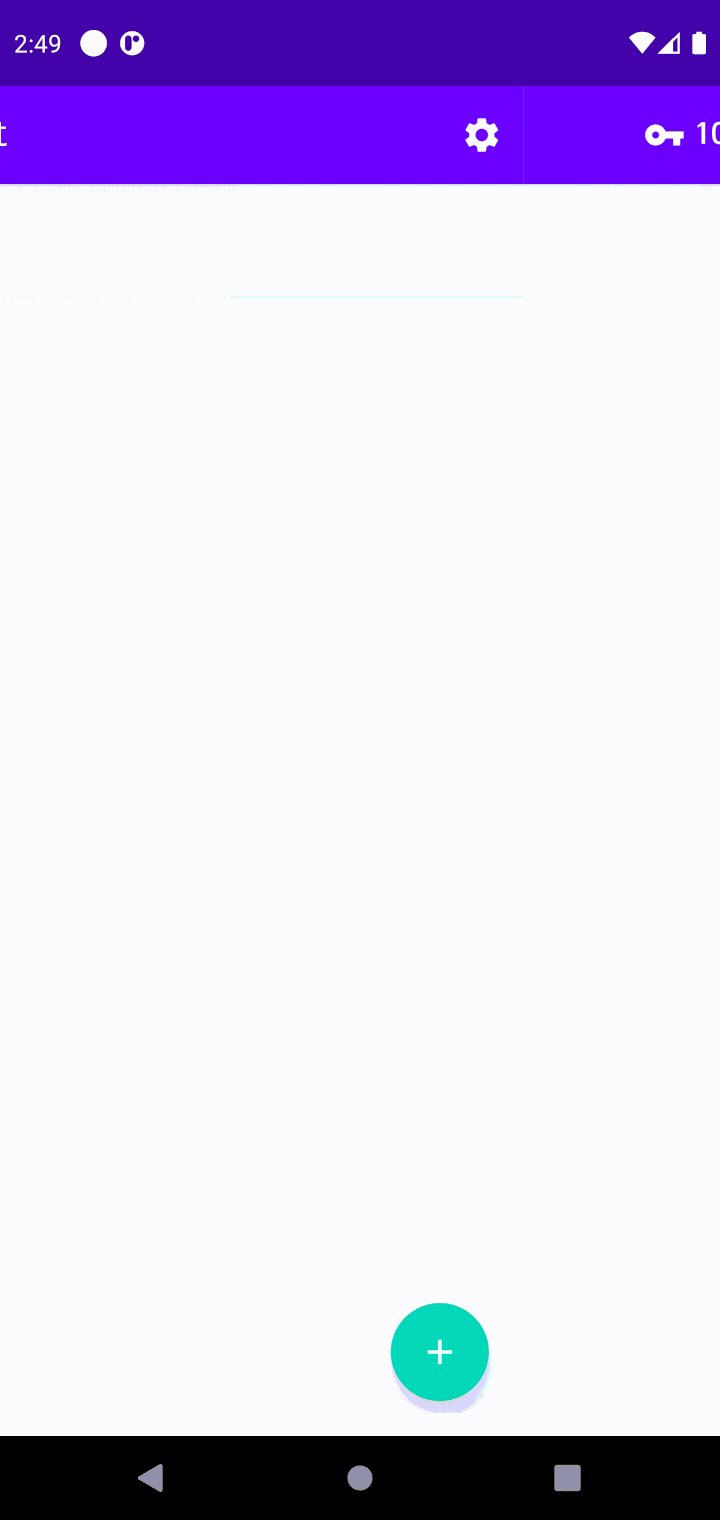
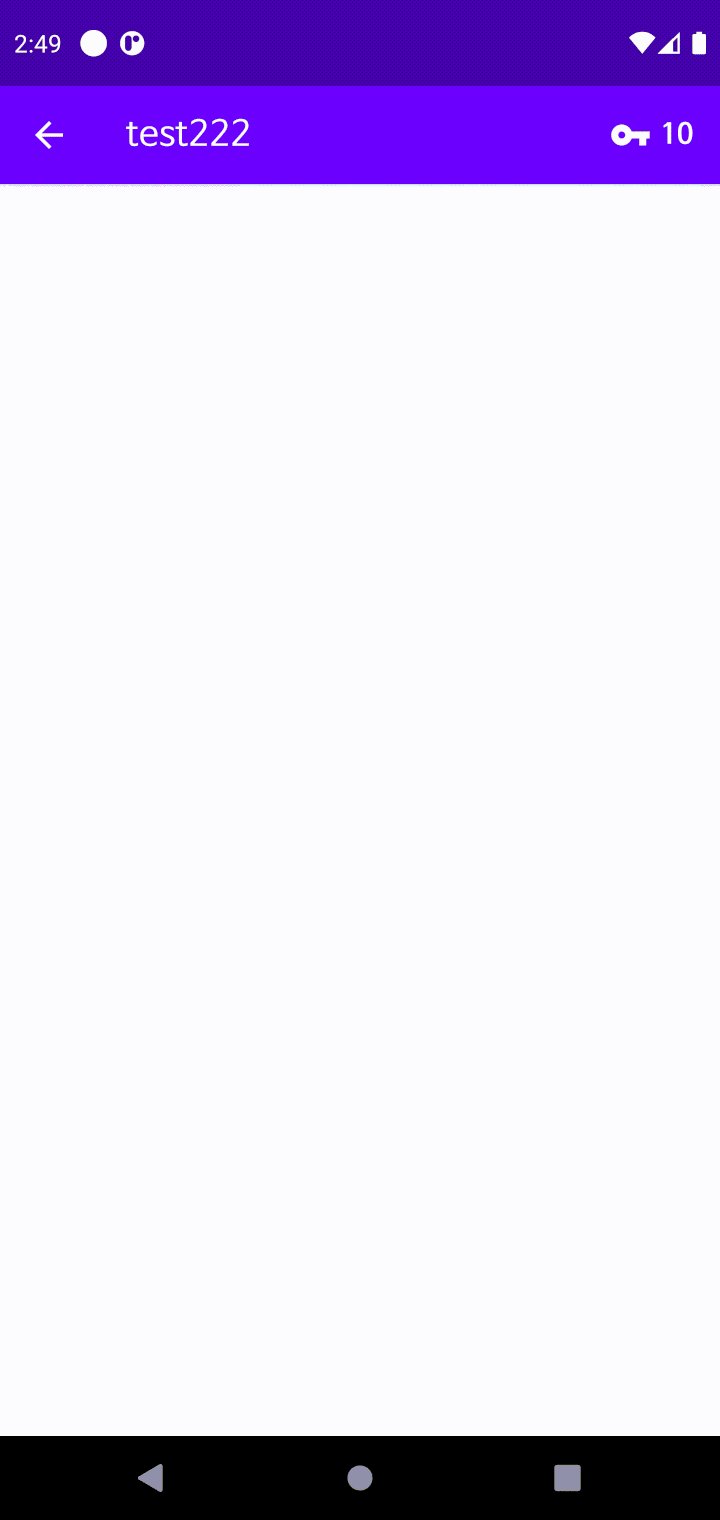
我希望将进入动画显示在退出动画之上。
但是,正如您在GIF中所看到的那样,进入动画在退出动画下面。
我该如何解决这个问题?
导航组件用于片段转换。
EnterFragment.kt
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
enterTransition = Slide().apply {
duration = 2000
slideEdge = Gravity.END
}
}
ExitFragment.kt
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
exitTransition = Slide().apply {
duration= 3000
slideEdge = Gravity.START
}
}
nav_main.xml
<action
android:id="@+id/move"
app:destination="@id/fragment_enter"
/>