当您使用被检查的动画转换片段(输出片段的持续时间比动画转换片段更长)时,可能会面临这样一个事实:转换片段的时间会落在输出片段之下 - 我原本希望它能动画显示在输出片段上面。谁知道如何实现所需的效果呢?
首先添加片段:
首先添加片段:
fragmentManager.beginTransaction().add(R.id.frame_layout_fragments_container, new FragmentHome(), "home").commit();
替换片段:
fragmentManager.beginTransaction().setCustomAnimations(R.anim.forward_show, R.anim.forward_hide, R.anim.back_show, R.anim.back_hide).replace(R.id.frame_layout_fragments_container, fragment, fragmentName).commit();
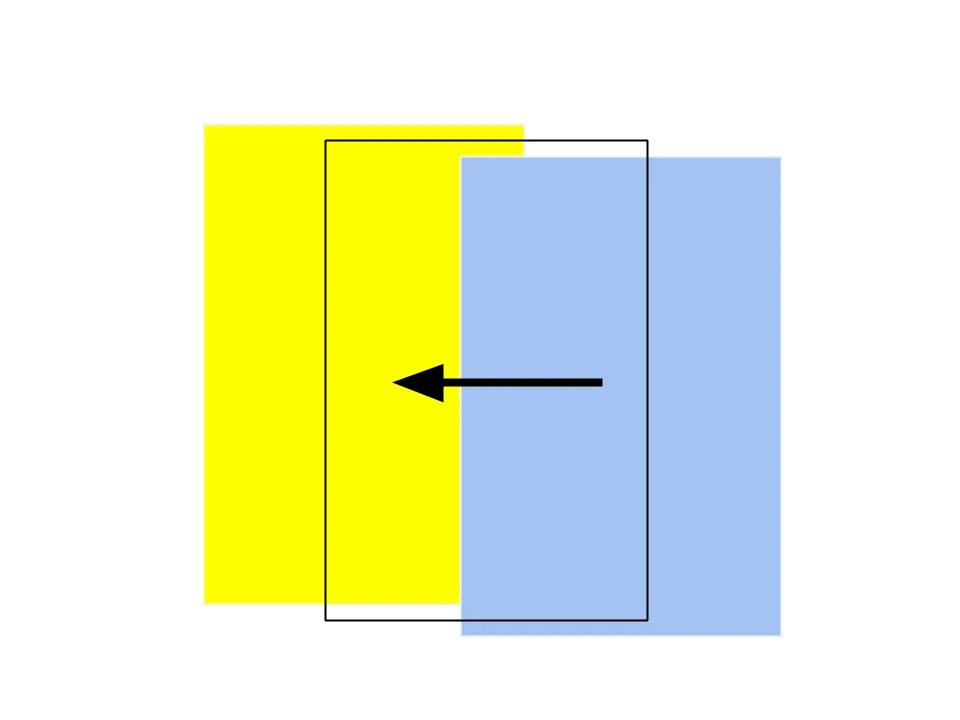
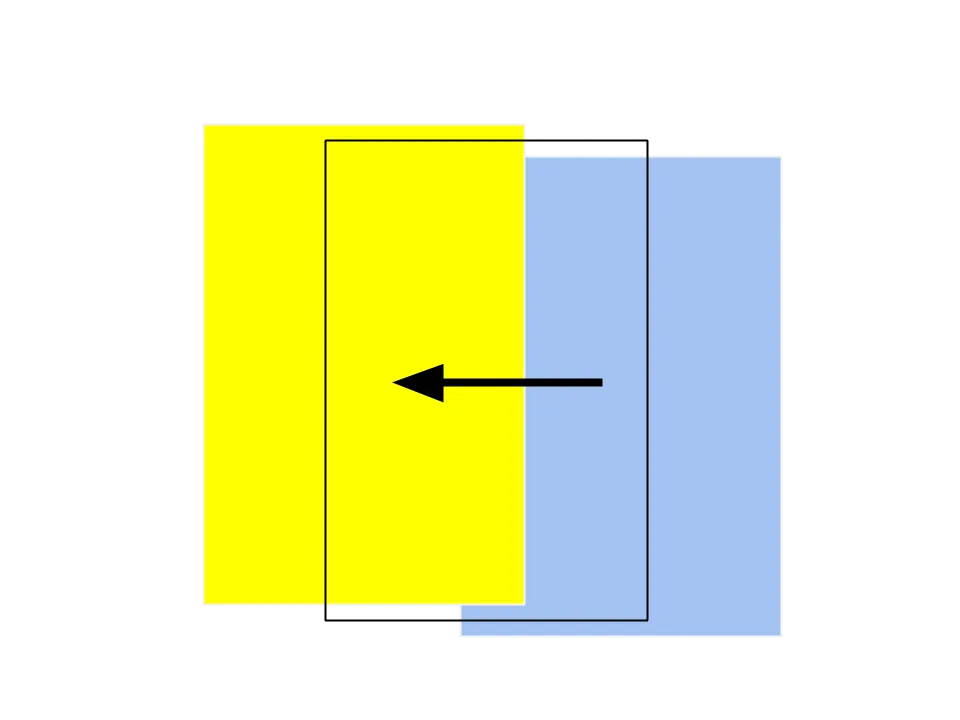
简单的插图
现在我有:

我需要的是: