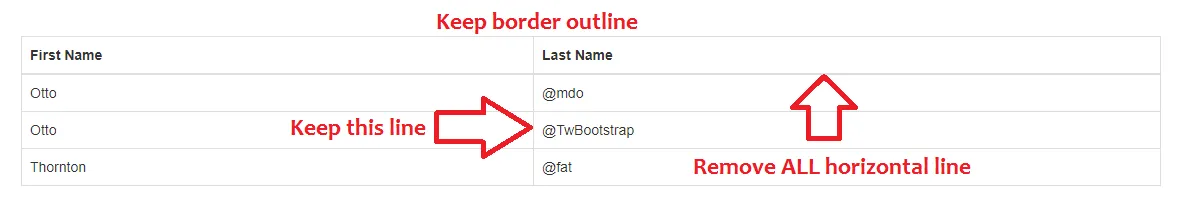
我想移除Bootstrap表格的水平边框线,保留垂直线。
我尝试了许多解决方案并进行了大量研究,但仍然找不到解决方案。
我尝试了许多解决方案并进行了大量研究,但仍然找不到解决方案。
<div class="container">
<div class="row">
<div class="col-md-12">
<table class="table table-bordered">
<thead>
<tr>
<th>First Name</th>
<th>Last Name</th>
</tr>
</thead>
<tbody>
<tr>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<td>Otto</td>
<td>@TwBootstrap</td>
</tr>
<tr>
<td>Thornton</td>
<td>@fat</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>