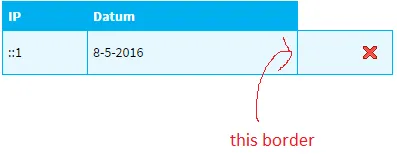
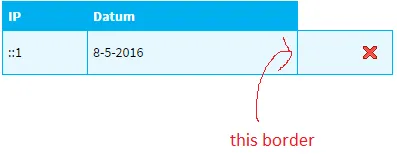
我想要移除下面这个边框,但我不知道如何做。
 请问我该如何使用CSS实现去除效果?希望得到您的帮助,非常感谢!
请问我该如何使用CSS实现去除效果?希望得到您的帮助,非常感谢!
以下是我的HTML和CSS:
 请问我该如何使用CSS实现去除效果?希望得到您的帮助,非常感谢!
请问我该如何使用CSS实现去除效果?希望得到您的帮助,非常感谢!
以下是我的HTML和CSS:
table {
width:100%;
font-size:14px;
}
table, th, td {
border: 1px solid #00b0f0;
border-collapse: collapse;
}
th, td {
padding: 5px;
text-align: left;
}
table tr:nth-child(even) {
background-color: rgba(0, 176, 240, 0.1);
}
table tr:nth-child(odd) {
background-color:#fff;
}
table th {
background-color:#00b0f0;
color: white;
}<table>
<tr>
<th>IP</th>
<th>Datum</th>
</tr>
<tr>
<td>::1</td>
<td>8-5-2016
</td>
<td>
<a href="index.php?page=bruteforce&action=verwijderitem&id=1">
<img src="assets/images/icons/2.gif" class="iconbtn" alt="Verwijder" title="Verwijder" />
</a>
</td>
</tr>
</table>