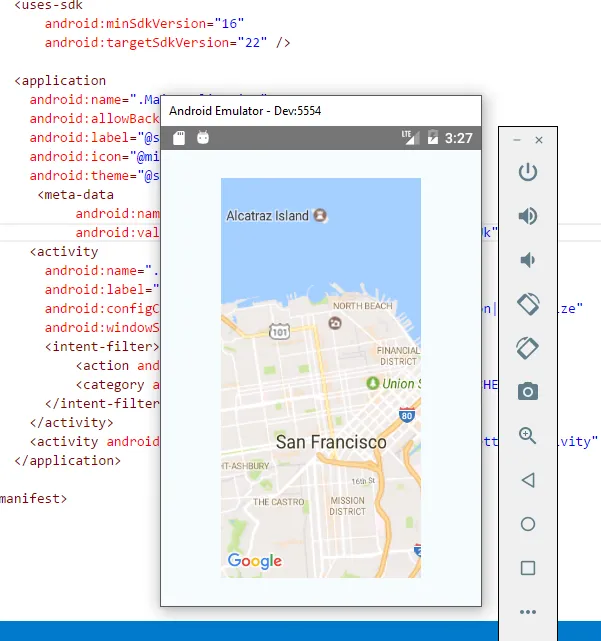
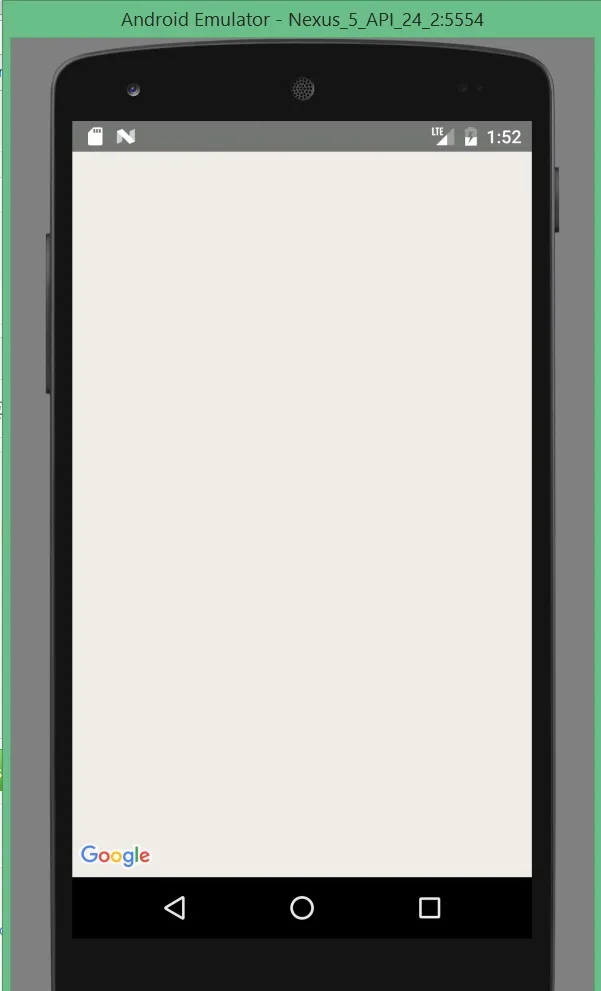
我一直在尝试按照这个https://github.com/airbnb/react-native-maps教程操作,但是我在Android Studio模拟器上运行时遇到了空白屏幕。

我的代码:
import React, { Component } from 'react';
import {
AppRegistry,
StyleSheet,
Text,
View
} from 'react-native';
import MapView from 'react-native-maps';
export default class ReactNativeMaps extends Component {
render() {
const { region } = this.props;
console.log(region);
return (
<View style ={styles.container}>
<MapView
style={styles.map}
region={{
latitude: 39.1329,
longitude: 84.5150,
latitudeDelta: 0.015,
longitudeDelta: 0.0121,
}}
>
</MapView>
</View>
);
}
}
const styles = StyleSheet.create({
container: {
position: 'absolute',
top: 0,
left: 0,
right: 0,
bottom: 0,
justifyContent: 'flex-end',
alignItems: 'center',
},
map: {
position: 'absolute',
top: 0,
left: 0,
right: 0,
bottom: 0,
},
});
AppRegistry.registerComponent('ReactNativeMaps', () => ReactNativeMaps);
AndroidManifest.xml 文件:
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.reactnativemaps"
android:versionCode="1"
android:versionName="1.0">
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.SYSTEM_ALERT_WINDOW"/>
<uses-sdk
android:minSdkVersion="16"
android:targetSdkVersion="22" />
<application
android:name=".MainApplication"
android:allowBackup="true"
android:label="@string/app_name"
android:icon="@mipmap/ic_launcher"
android:theme="@style/AppTheme">
<meta-data
android:name="com.google.android.geo.API_KEY"
android:value="AIzaSyC3injbScdjmMp7J5MM1GqBhSb-kulIF_8"/>
<activity
android:name=".MainActivity"
android:label="@string/app_name"
android:configChanges="keyboard|keyboardHidden|orientation|screenSize">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<activity android:name="com.facebook.react.devsupport.DevSettingsActivity" />
</application>
</manifest>