我在GitHub上为我的问题准备了一个简单的测试项目。
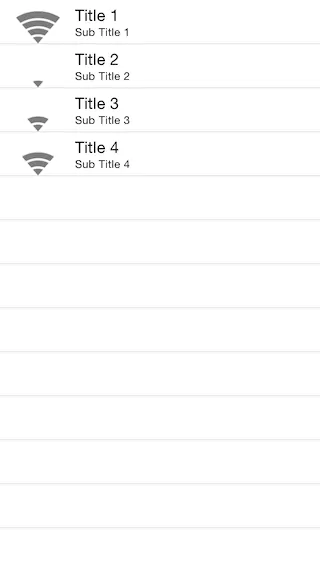
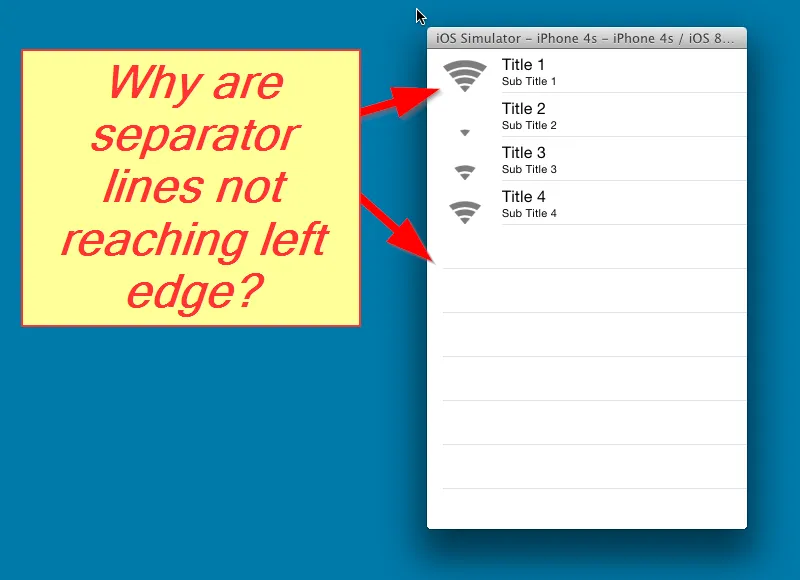
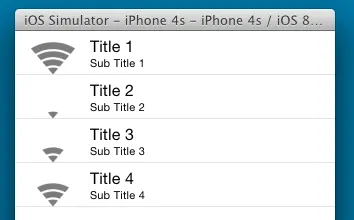
当使用名为Subtitle的UITableViewCellStyleSubtitle单元格类型时,横向线条无法到达屏幕左侧:

在上面的截图中,您可以看到“空单元格”中的分隔线占满了整个宽度。
起初我认为图标(大小:46 x 46像素)未适合单元格,尝试增加行高,但这并没有帮助。
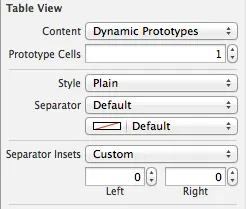
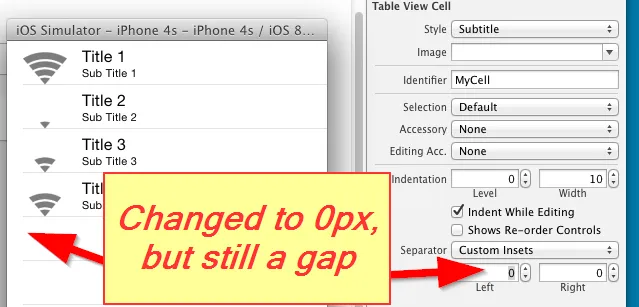
我还尝试将自定义插入设置为自定义,并将左侧设置为0像素(对于Table View和MyCell都是如此),但左侧仍有间隙:

这是我的TableViewController.m源代码:
- (void)viewDidLoad {
[super viewDidLoad];
self.items = [[NSMutableArray alloc] initWithArray:@[
@{@"title": @"Title 1", @"subtitle": @"Sub Title 1", @"icon": @"signal4.png"},
@{@"title": @"Title 2", @"subtitle": @"Sub Title 2", @"icon": @"signal1.png"},
@{@"title": @"Title 3", @"subtitle": @"Sub Title 3", @"icon": @"signal2.png"},
@{@"title": @"Title 4", @"subtitle": @"Sub Title 4", @"icon": @"signal3.png"}
]];
}
#pragma mark - Table view data source
- (NSInteger)numberOfSectionsInTableView:(UITableView *)tableView {
return 1;
}
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section {
return self.items.count;
}
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath {
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:@"MyCell" forIndexPath:indexPath];
NSDictionary* item = [self.items objectAtIndex:indexPath.row];
cell.textLabel.text = item[@"title"];
cell.detailTextLabel.text = item[@"subtitle"];
UIImage* icon = [UIImage imageNamed:item[@"icon"]];
[cell.imageView setImage:icon];
return cell;
}
更新:这个答案中的源代码最终帮助了我: iOS 8 UITableView分隔符缩进0不起作用

-(void)tableView:(UITableView *)tableView willDisplayCell:(UITableViewCell *)cell forRowAtIndexPath:(NSIndexPath *)indexPath
{
// Remove seperator inset
if ([cell respondsToSelector:@selector(setSeparatorInset:)]) {
[cell setSeparatorInset:UIEdgeInsetsZero];
}
// Prevent the cell from inheriting the Table View's margin settings
if ([cell respondsToSelector:@selector(setPreservesSuperviewLayoutMargins:)]) {
[cell setPreservesSuperviewLayoutMargins:NO];
}
// Explictly set your cell's layout margins
if ([cell respondsToSelector:@selector(setLayoutMargins:)]) {
[cell setLayoutMargins:UIEdgeInsetsZero];
}
}
/*
-(void)viewDidLayoutSubviews
{
[super viewDidLayoutSubviews];
// Force your tableview margins (this may be a bad idea)
if ([self.tableView respondsToSelector:@selector(setSeparatorInset:)]) {
[self.tableView setSeparatorInset:UIEdgeInsetsZero];
}
if ([self.tableView respondsToSelector:@selector(setLayoutMargins:)]) {
[self.tableView setLayoutMargins:UIEdgeInsetsZero];
}
}
*/