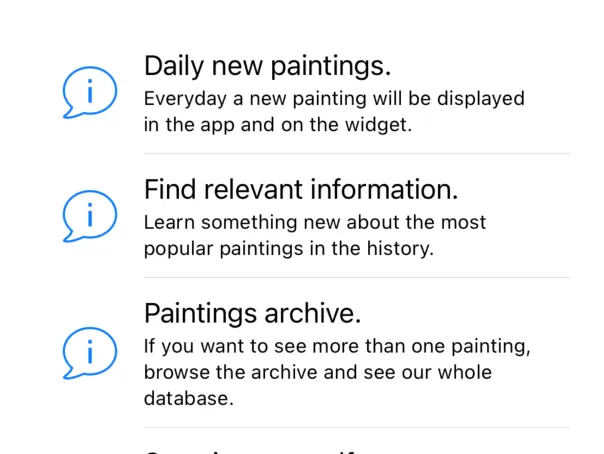
我正在尝试使用新的CollectionView API构建类似于WhatsNewKit(WhatsNewKit)的列表。
我的问题是我似乎无法删除单元格分隔符。我正在使用UICollectionViewListCell作为单元格,到目前为止,我尝试更改单元格separatorLayoutGuide如下:cell.separatorLayoutGuide.heightAnchor.constraint(equalToConstant: 0).isActive = true但它只告诉我它破坏了CollectionView的约束。
( "<NSLayoutConstraint:0x600002364b90 UILayoutGuide:0x60000390a060'UICollectionViewListCellSeparatorLayoutGuide'.height == 0 (active)>", "<NSLayoutConstraint:0x600002364730 'UICollectionViewListCell-height-separatorLayoutGuide-constraint' UILayoutGuide:0x60000390a060'UICollectionViewListCellSeparatorLayoutGuide'.height == 0.333333 (active)>" )
将尝试通过破坏约束来恢复 <NSLayoutConstraint:0x600002364730 'UICollectionViewListCell-height-separatorLayoutGuide-constraint' UILayoutGuide:0x60000390a060'UICollectionViewListCellSeparatorLayoutGuide'.height == 0.333333 (active)>
那么有没有办法去掉这些分隔符?