
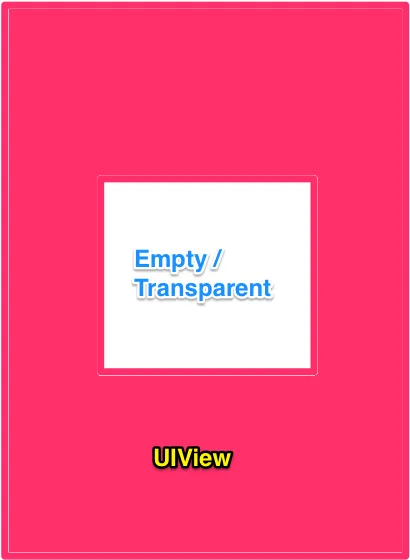
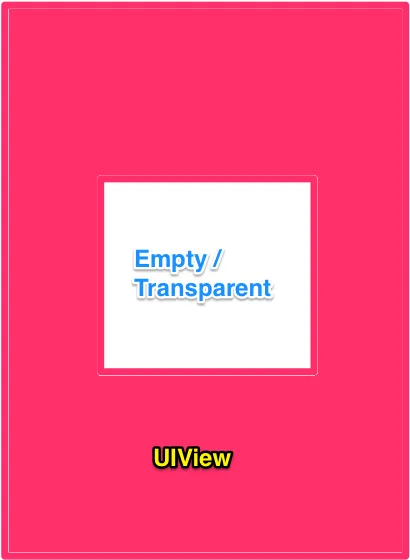
是否可能创建这样的一个UIView,它可以填充颜色,但中间是透明的?
我想在这里创建5个UIView。只是在想是否可以仅使用一个UIView来完成。

是否可能创建这样的一个UIView,它可以填充颜色,但中间是透明的?
我想在这里创建5个UIView。只是在想是否可以仅使用一个UIView来完成。
我从Duncan C那里了解到应该从哪里开始,然后我找到了具有透明孔的CALayer。
UIBezierPath *overlayPath = [UIBezierPath bezierPathWithRect:self.view.bounds];
UIBezierPath *transparentPath = [UIBezierPath bezierPathWithRect:CGRectMake(60, 120, 200, 200)];
[overlayPath appendPath:transparentPath];
[overlayPath setUsesEvenOddFillRule:YES];
CAShapeLayer *fillLayer = [CAShapeLayer layer];
fillLayer.path = overlayPath.CGPath;
fillLayer.fillRule = kCAFillRuleEvenOdd;
fillLayer.fillColor = [UIColor colorWithRed:255/255.0 green:20/255.0 blue:147/255.0 alpha:1].CGColor;
[self.view.layer addSublayer:fillLayer];
#import <UIKit/UIKit.h>
@interface YourView : UIView
@property (nonatomic, assign) CGRect rectForClearing;
@property (nonatomic, strong) UIColor *overallColor;
@end
#import "YourView.h"
@implementation NBAMiddleTransparentView
- (id)initWithFrame:(CGRect)frame
{
self = [super initWithFrame:frame];
if (self) {
// Initialization code
self.backgroundColor = [UIColor clearColor];
}
return self;
}
- (id)initWithCoder:(NSCoder *)aDecoder // support init from nib
{
self = [super initWithCoder:aDecoder];
if (self) {
// Initialization code
self.backgroundColor = [UIColor clearColor];
}
return self;
}
// Only override drawRect: if you perform custom drawing.
// An empty implementation adversely affects performance during animation.
- (void)drawRect:(CGRect)rect
{
// Drawing code
[super drawRect:rect];
CGContextRef ct = UIGraphicsGetCurrentContext();
CGContextSetFillColorWithColor(ct, self.overallColor.CGColor);
CGContextFillRect(ct, self.bounds);
CGContextClearRect(ct, self.rectForClearing);
}
@end
使用:
yourView.overallColor = [UIColor redColor];
yourView.rectForClearing = CGRectMake(20, 20, 20, 20);
希望这能帮到你!
是的,这是可能的。您可以将一个遮罩层附加到视图的层上,并“挖空”遮罩的中心部分。这实际上非常容易。