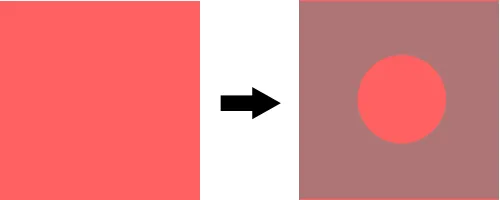
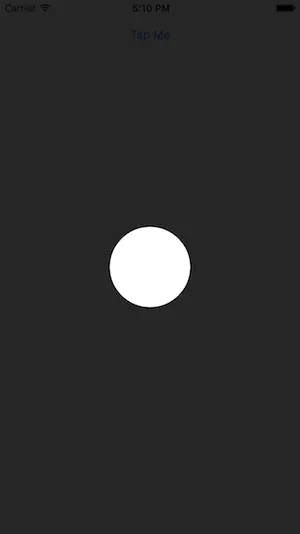
我有一个简单的视图(图片左侧),需要为此视图创建某种覆盖层(图片右侧)。这个覆盖层应该有一定的透明度,以便下面的视图仍然部分可见。最重要的是,这个覆盖层应该在中间有一个圆形孔,这样它就不会覆盖视图的中心(请参见下图)。
我可以很容易地创建这样的圆形:
int radius = 20; //whatever
CAShapeLayer *circle = [CAShapeLayer layer];
circle.path = [UIBezierPath bezierPathWithRoundedRect:CGRectMake(0, 0,radius,radius) cornerRadius:radius].CGPath;
circle.position = CGPointMake(CGRectGetMidX(view.frame)-radius,
CGRectGetMidY(view.frame)-radius);
circle.fillColor = [UIColor clearColor].CGColor;
还有一个像这样的“全”矩形覆盖层:
CAShapeLayer *shadow = [CAShapeLayer layer];
shadow.path = [UIBezierPath bezierPathWithRoundedRect:CGRectMake(0, 0, view.bounds.size.width, view.bounds.size.height) cornerRadius:0].CGPath;
shadow.position = CGPointMake(0, 0);
shadow.fillColor = [UIColor grayColor].CGColor;
shadow.lineWidth = 0;
shadow.opacity = 0.5;
[view.layer addSublayer:shadow];
但是我不知道如何将这两个图层组合起来,以达到我想要的效果。有人知道吗?我已经尝试了很多方法...非常感谢你的帮助!



rect创建路径,然后使用moveToPoint方法移动到指定点,最后添加圆角矩形。请查看UIBezierPath提供的方法文档。 - Wain