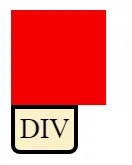
我有以下测试页面。基本上,它会在鼠标下方绘制一个边框,并在元素的左下角显示工具提示。对于块级元素,没有问题。
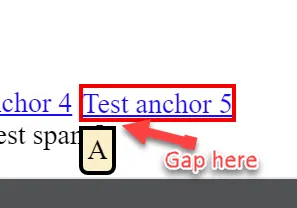
但对于内联元素,高亮元素和工具提示之间总是有间隙。
我试图为这些内联元素添加0边距,但没有效果。有人能帮忙指点一下方向吗? 为了更容易调试,我创建了这个CodePen链接:https://codepen.io/ogrishman/pen/gObMNWa
var tip = jQuery("<div id='tip' style='display:none;'></div>");
tip.appendTo("body");
jQuery("*").on("mouseover", function (event) {
event.stopPropagation();
var thisj = jQuery(this);
var thisj_pos = thisj.offset();
thisj.css("border", "2px solid red");
tip.text(thisj.prop("tagName"));
$("#tip").css({
"top": thisj_pos.top + thisj.outerHeight(),
"left": thisj_pos.left,
display: "block"
});
}).on("mouseout", function (event) {
event.stopPropagation();
jQuery(this).css("border", "")
});#b {
width: 200px;
height: 200px;
background: #0fa3e0;
border: 10px solid grey;
position: absolute;
top: 50px;
left: 100px;
}
#s {
width: 50px;
height: 50px;
background: #ff0000;
border: 10px solid gold;
position: absolute;
}
#tip {
border-radius: 0 0 5px 5px;
border: 2px solid #000000;
background-color: #fdf0ca;
position: absolute;
color: #000000;
padding: 3px;
}<div id="b"></div>
<div id="s"></div>
<div style="position: absolute; top: 300px;">
<a href="#">Test anchor 1</a>
<a href="#">Test anchor 2</a>
<a href="#">Test anchor 3</a>
<a href="#">Test anchor 4</a>
<a href="#">Test anchor 5</a>
<br />
<span>Test span 1</span>
<span>Test span 2</span>
<span>Test span 3</span>
<span>Test span 4</span>
<span>Test span 5</span>
<br />
<p>test paragraph 1</p>
<p>test paragraph 2</p>
<p>test paragraph 3</p>
<p>test paragraph 4</p>
<p>test paragraph 5</p>
</div>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>