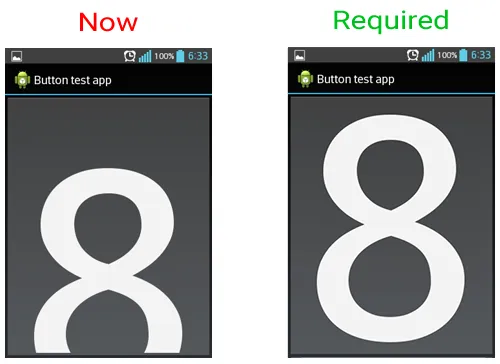
我需要将一个大数字居中显示在一个 Button 中,但它总是向下偏移。请参考以下图片:
我的 activity_main.xml 文件:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<Button
android:textSize="490sp"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_gravity="center_vertical"
android:gravity="center"
android:textAlignment="center"
android:includeFontPadding="false"
android:text="8" />
</LinearLayout>
如果我设置一些较小的文本大小 - 它会正确居中。 此外,如果我使用带有android:scaleType="center"的ImageButton,则图像完美地居中。但我需要居中文本。
请问您能否帮忙解决这个问题?
毫无疑问,这是一个Android的bug。可能存在某些类或解决方法。