我有一个WPF MVVM应用程序,其中包含一个itemscontrol。水平子项的数量受itemscontrol宽度的影响。但我还没有解决的一件事是,我想以一种方式对齐子元素,使它们始终居中。我在画图板中制作了快速图片来演示我的意思。


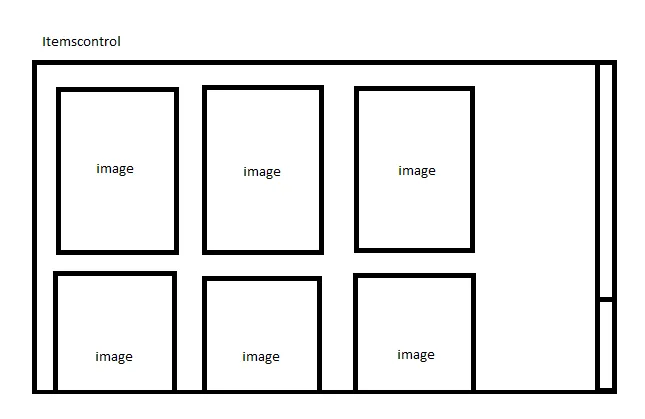
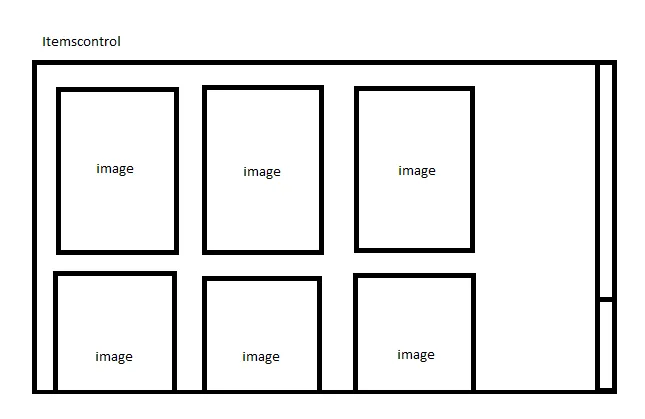
现在的情况如下:

如果宽度进一步增加,则会水平添加第四个项目。这个功能需要保留。
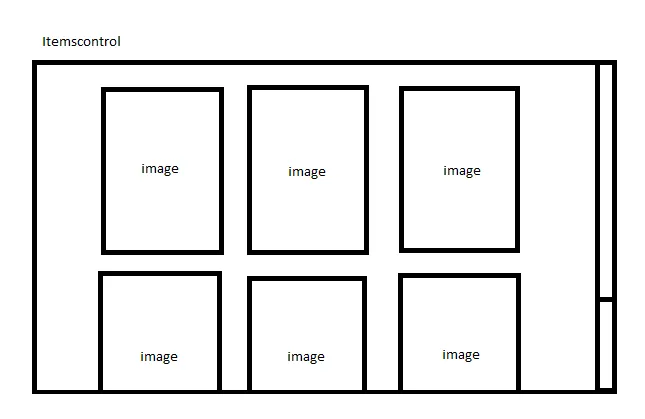
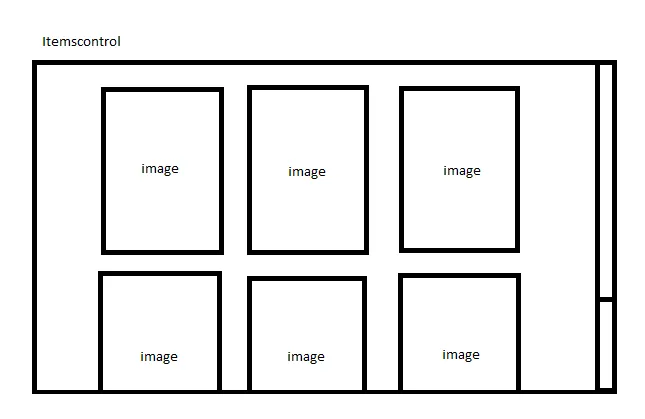
我想要看到的效果如下:

如果有足够的空间添加第四个项目,则需要添加。我认为答案可能是一个简单的XAML属性。有什么想法吗?
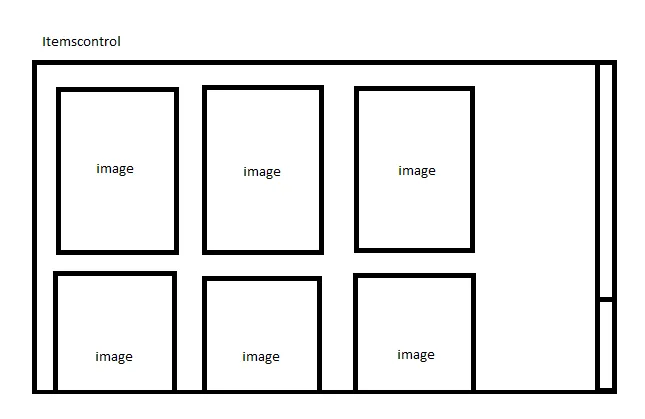
现在的情况如下:

如果宽度进一步增加,则会水平添加第四个项目。这个功能需要保留。
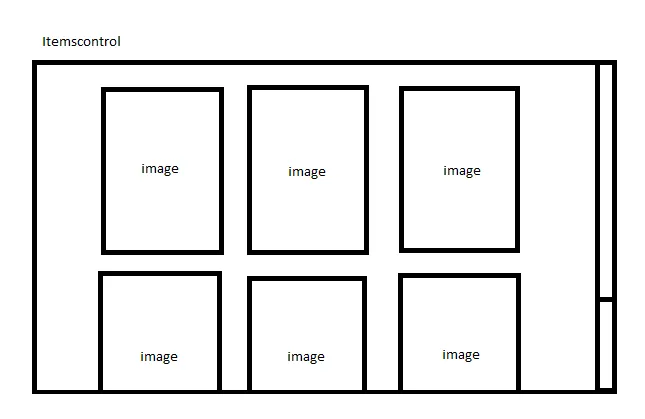
我想要看到的效果如下:

如果有足够的空间添加第四个项目,则需要添加。我认为答案可能是一个简单的XAML属性。有什么想法吗?
HorizontalAlignment 设置为 Center:<Grid>
<ItemsControl ItemsSource="{Binding Images}" HorizontalAlignment="Center">
<ItemsControl.ItemsPanel>
<ItemsPanelTemplate>
<WrapPanel Orientation="Horizontal"/>
</ItemsPanelTemplate>
</ItemsControl.ItemsPanel>
<ItemsControl.ItemTemplate>
<DataTemplate>
<Image Source="{Binding}" .../>
</DataTemplate>
</ItemsControl.ItemTemplate>
</ItemsControl>
</Grid>