我希望在leaflet地图上使用d3实现一个热力图层。我的数据大约有2-3k个数据点。
我的数据格式如下:
[{lat: .., lon: .., value: ..}, {lat: .., lon: .., value: ..}, ...]
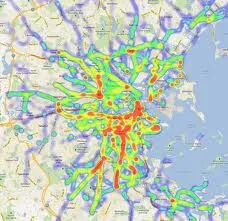
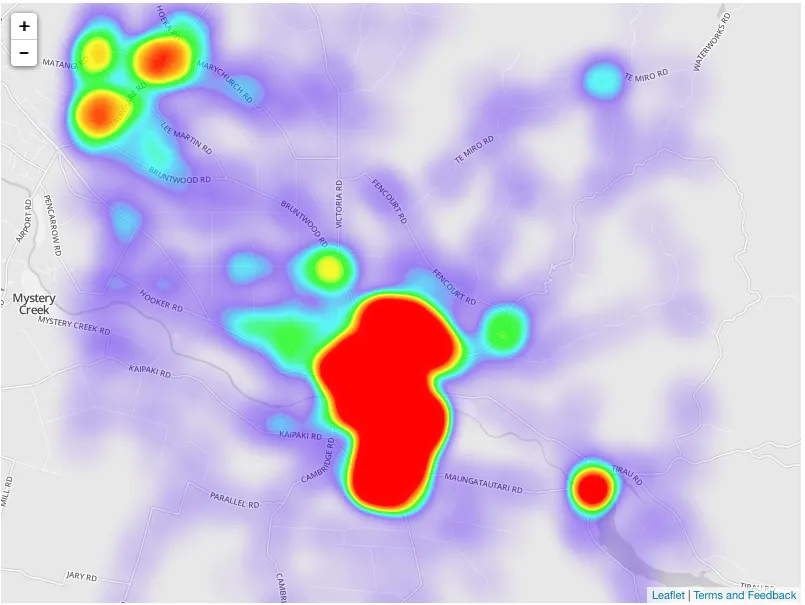
理想情况下,我希望能够在基于值和基于点密度的热图之间切换。我还需要能够动态更新数据。视觉上,我希望实现类似于这样的效果:

有一个或两个块浮动在周围(例如这个),但我没有找到可用的。这个最接近我所需求的,它仍然可以在最新的leaflet版本中工作,但是理想情况下,我希望使用渐变的颜色(如heatmap.js)而不是六边形图。我还需要重写代码处理数据的方式并调整其他一些部分(例如,它绘制密度而不是值)。
理想情况下,我希望有一个类似于Mike的leaflet示例的解决方案。有什么建议吗?
更新:我还找到了这个webgl-heatmap的leaflet包装器,但好像有问题。
 它由 Leaflet 的同一作者制作,即使它仍处于 alpha/beta 版本,在我的测试中相当稳定。它没有在官方
它由 Leaflet 的同一作者制作,即使它仍处于 alpha/beta 版本,在我的测试中相当稳定。它没有在官方