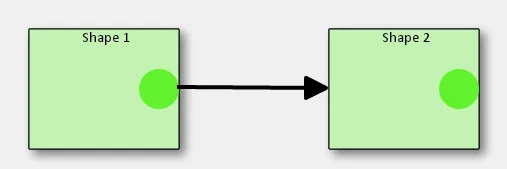
KonvaJS:如何使用箭头连接两个形状?
11
- Bo Hu
4
相关演示:https://konvajs.org/docs/sandbox/Connected_Objects.html - lavrton
你能解决热点的问题吗?有没有可能分享一下如何做到的?当两个形状链接在一起时,你能同时移动两个形状和箭头吗? - fes
你好,有没有办法动态创建形状?在这个答案中,您使用预定义的值创建了形状,但是否有一种方法可以使用按钮单击事件创建用户想要的任意数量的形状?我已经在这里发布了问题,如果您有机会,请看一下并提出建议:https://dev59.com/mKv2oIgBc1ULPQZFV4qx - BATMAN_2008
嗨,我想要构建类似的东西,而不是使用静态值。你能否请看一下这个问题并提供一些答案?任何帮助都将不胜感激。https://dev59.com/ZmsMtIcB2Jgan1znwHnv - BATMAN_2008
1个回答
11
我已经连接了Konva.Circles。但是图片的逻辑也将是相同的。请查看plunkr
var width = window.innerWidth;
var height = window.innerHeight;
var stage = new Konva.Stage({
container: 'container',
width: width,
height: height
});
var layer = new Konva.Layer();
var circle = new Konva.Circle({
x: stage.getWidth() / 2,
y: stage.getHeight() / 2,
radius: 40,
fill: 'green',
stroke: 'black',
strokeWidth: 2,
draggable: true
});
var circleA = new Konva.Circle({
x: stage.getWidth() / 5,
y: stage.getHeight() / 5,
radius: 30,
fill: 'red',
stroke: 'black',
strokeWidth: 2,
draggable: true
});
var arrow = new Konva.Arrow({
points: [circle.getX(), circle.getY(), circleA.getX(), circleA.getY()],
pointerLength: 10,
pointerWidth: 10,
fill: 'black',
stroke: 'black',
strokeWidth: 4
});
function adjustPoint(e){
var p=[circle.getX(), circle.getY(), circleA.getX(), circleA.getY()];
arrow.setPoints(p);
layer.draw();
}
circle.on('dragmove', adjustPoint);
circleA.on('dragmove', adjustPoint);
layer.add(circleA);
// add the shape to the layer
layer.add(circle);
layer.add(arrow);
// add the layer to the stage
stage.add(layer);
- Hitesh Kumar
3
谢谢,这个例子解决了我的另一个问题,即如何移动连接的对象。我还成功地使用鼠标从它们的“热点”区域之间画出一条线,并将它们链接在了一起。 - Bo Hu
@BoHu 我正在尝试通过一条线连接两个对象,也就是说,使用鼠标选择对象1,然后拖动生成一条将与对象2连接的线。如何实现这一点? - JG_GJ
你好,有没有办法动态创建形状?在这个答案中,您使用预定义的值创建了形状,但是否有一种方法可以使用按钮单击事件创建用户想要的任意数量的形状?我已经在这里发布了问题,如果您有机会,请看一下并提出建议:https://dev59.com/mKv2oIgBc1ULPQZFV4qx - BATMAN_2008
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接