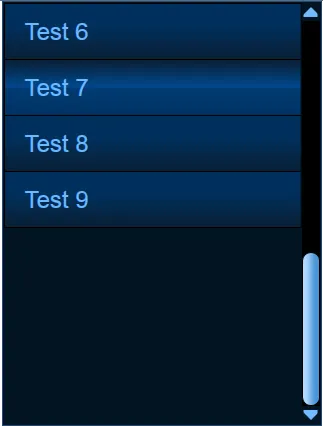
我在自定义列表框中添加多行文本项后,底部出现了大量空白。如何解决这个问题?
我的代码
<!-- List Item Hover -->
<LinearGradientBrush x:Key="MouseOverFocusStyle" StartPoint="0,0" EndPoint="0,1">
<LinearGradientBrush.GradientStops>
<GradientStop Color="#FF013B73" Offset="0.501"/>
<GradientStop Color="#FF091F34"/>
<GradientStop Color="#FF014A8F" Offset="0.5"/>
<GradientStop Color="#FF003363" Offset="1"/>
</LinearGradientBrush.GradientStops>
</LinearGradientBrush>
<!-- List Item Selected -->
<LinearGradientBrush x:Key="LostFocusStyle" EndPoint="0.5,1" StartPoint="0.5,0">
<LinearGradientBrush.RelativeTransform>
<TransformGroup>
<ScaleTransform CenterX="0.5" CenterY="0.5"/>
<SkewTransform CenterX="0.5" CenterY="0.5"/>
<RotateTransform CenterX="0.5" CenterY="0.5"/>
<TranslateTransform/>
</TransformGroup>
</LinearGradientBrush.RelativeTransform>
<GradientStop Color="#FF091F34" Offset="1"/>
<GradientStop Color="#FF002F5C" Offset="0.4"/>
</LinearGradientBrush>
<!-- List Item Highlight -->
<SolidColorBrush x:Key="ListItemHighlight" Color="#FFE38E27" />
<!-- List Item UnHighlight -->
<SolidColorBrush x:Key="ListItemUnHighlight" Color="#FF6FB8FD" />
<Style TargetType="ListBoxItem">
<EventSetter Event="GotFocus" Handler="ListItem_GotFocus"></EventSetter>
<EventSetter Event="LostFocus" Handler="ListItem_LostFocus"></EventSetter>
</Style>
<DataTemplate x:Key="CustomListData" DataType="{x:Type ListBoxItem}">
<Border BorderBrush="Black" BorderThickness="1" Margin="-2,0,0,-1">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="{Binding RelativeSource={RelativeSource FindAncestor, AncestorType={x:Type ListBoxItem}}, Path=ActualWidth}" />
</Grid.ColumnDefinitions>
<Label
VerticalContentAlignment="Center" BorderThickness="0" BorderBrush="Transparent"
Foreground="{StaticResource ListItemUnHighlight}"
FontSize="24"
Tag="{Binding .}"
Grid.Column="0"
MinHeight="55"
Cursor="Hand"
FontFamily="Arial"
FocusVisualStyle="{x:Null}"
KeyboardNavigation.TabNavigation="None"
Background="{StaticResource LostFocusStyle}"
MouseMove="ListItem_MouseOver"
>
<Label.ContextMenu>
<ContextMenu Name="editMenu">
<MenuItem Header="Edit"/>
</ContextMenu>
</Label.ContextMenu>
<TextBlock Text="{Binding .}" Margin="15,0,40,0" TextWrapping="Wrap"></TextBlock>
</Label>
<Image
Tag="{Binding .}"
Source="{Binding}"
Margin="260,0,0,0"
Grid.Column="1"
Stretch="None"
Width="16"
Height="22"
HorizontalAlignment="Center"
VerticalAlignment="Center"
/>
</Grid>
</Border>
</DataTemplate>
</Window.Resources>
<Window.DataContext>
<ObjectDataProvider ObjectType="{x:Type local:ImageLoader}" MethodName="LoadImages" />
</Window.DataContext>
<ListBox ItemsSource="{Binding}" Width="320" Background="#FF021422" BorderBrush="#FF1C4B79" >
<ListBox.Resources>
<SolidColorBrush x:Key="{x:Static SystemColors.HighlightBrushKey}">Transparent</SolidColorBrush>
<Style TargetType="{x:Type ListBox}">
<Setter Property="ScrollViewer.HorizontalScrollBarVisibility" Value="Disabled" />
<Setter Property="ItemTemplate" Value="{StaticResource CustomListData }" />
</Style>
</ListBox.Resources>
CodeBehind
public static class ImageLoader
{
public static List<String> LoadImages()
{
List<String> images = new List<String>();
for (int x = 0; x < 10; x++)
{
if (x == 5)
{
images.Add("Test Test Test Test Test Test Test Test Test TestTest Test Test Test Test Test Test Test Test Test Test Test Test Test Test Test" + x);
}
else
{
images.Add("Test " + x);
}
}
return images;
}
}