我创建了一个圆形按钮,这里使用的是RawMaterialButton,现在我想使用CustomPaint在其中央创建一个三角形,但是它显示ClearButton类未定义ShapesPainter。我尝试过其他按钮,但没有一个可以接受ShapesPainter。
RawMaterialButton(
child: CustomPaint(
painter: ShapesPainter(),
child: Container(
height: 40,
),
),
onPressed: onPressed,
constraints: BoxConstraints.tightFor(
width: 90.0,
height: 90.0,
),
shape: RoundedRectangleBorder(),
fillColor: Colors.transparent,
)
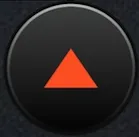
ShapesPainter一起使用,或者我如何创建一个中心带有三角形或其他形状的圆形按钮?这是我正在尝试创建的按钮,正如您所看到的,它基本上是一个带有三角形的圆形按钮。

CurvePainter()画一个三角形?如果它能工作的话,那将会很奇怪。 - Hasen