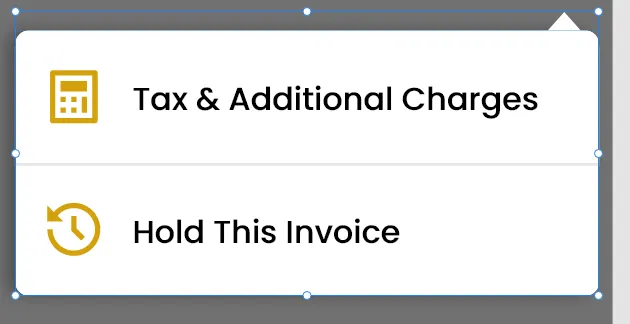
我想要在Flutter中更改PopupMenuButton的形状,并添加一个三角形,如下图所示。我已经在Google上花费了很多时间,但没有任何成果,请帮帮我。我是Flutter的新手,不知道如何更改默认容器,现在它只有一个白色圆角容器,在其顶部未添加白色箭头/三角形。请帮忙解决问题,先感谢您。
popUpMenu= PopupMenuButton<String>(
key: _menuKey,
offset: Offset(50,100),
padding: EdgeInsets.all(0.0),
onSelected: (value) {
if (value == "Tax & Additional Charges") {
endDrawerController.drawerKey.value =
EndDrawerKeys.TaxAndAdditionalChargesEndDrawer;
endDrawerController.scaffoldKey.currentState.openEndDrawer();
print("Entering in tax");
} else if (value == "Hold this Invoice") {
endDrawerController.drawerKey.value =
EndDrawerKeys.HoldInvoiceEndDrawer;
endDrawerController.scaffoldKey.currentState.openEndDrawer();
}
},
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.all(Radius.circular(10.h))),
itemBuilder: (context) => [
PopupMenuItem(
value: "Tax & Additional Charges",
child: popUpMenuSingleItem(
icon: AppAssets.DeliveryIcon,
text: "Tax & Additional Charges",
topMargin: 15.h),
),
PopupMenuItem(
value: "Hold this Invoice",
child: popUpMenuSingleItem(
icon: AppAssets.DeliveryIcon,
text: "Hold this Invoice",
topMargin: 25.h),
),
],
);
这是我希望我的PopupMenuButton呈现的方式。