我使用Qt Designer设计了一个GUI,并需要在许多具有不同分辨率的计算机上分发它。我的问题是,GUI不能在不同的屏幕上正确缩放:主窗口可能会被截断,某些表格也会被截断,字体大小也不一样。我在论坛上找到了许多关于使用布局来正确调整大小的考虑,但由于我已经使用布局而没有解决问题,所以我必须误用它们。我尝试了很多方法,但是我看不出诀窍。你能告诉我我做错了什么吗?
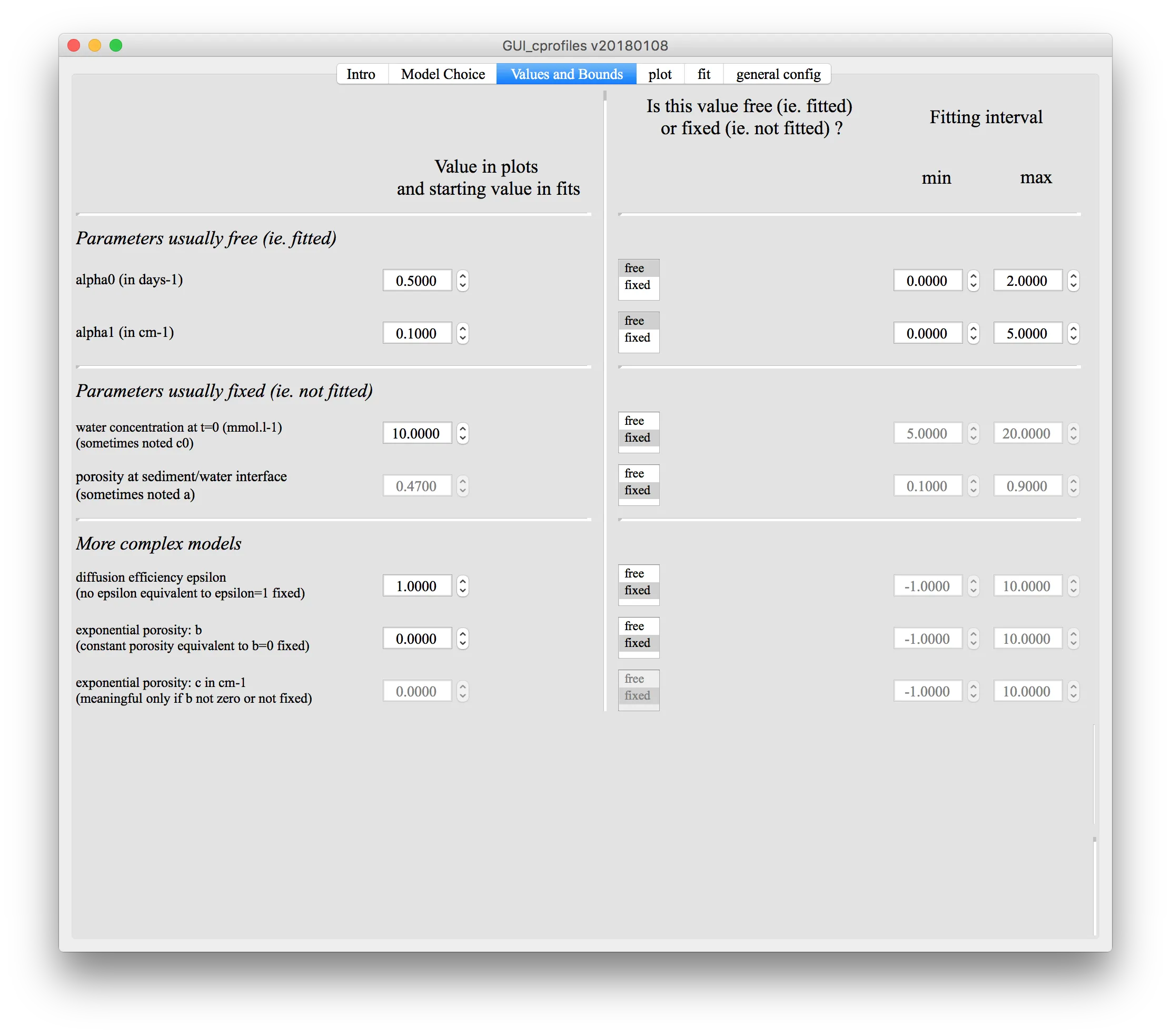
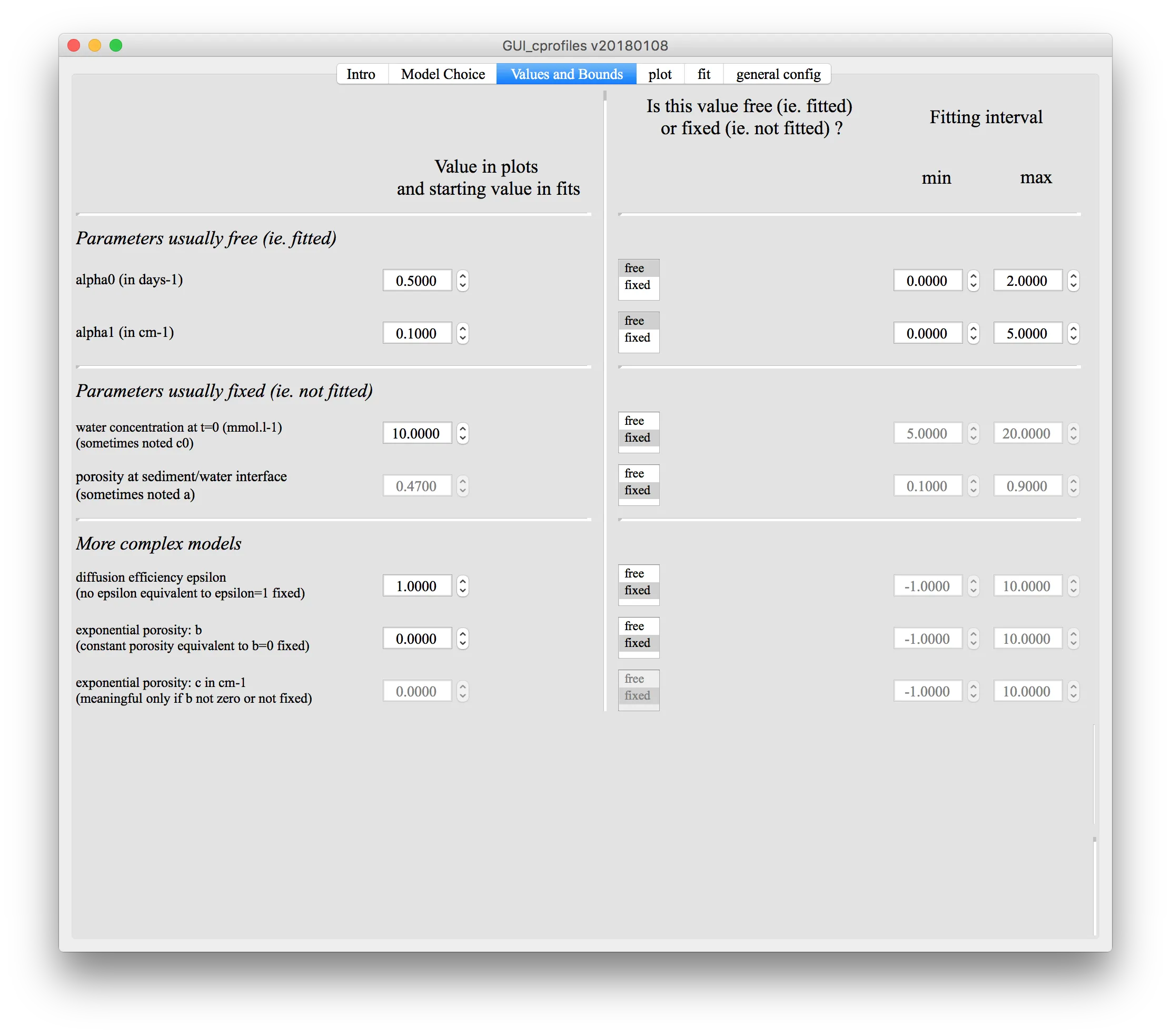
例如,这是一个页面的正确视图: 这是相同页面的损坏视图,在同一台计算机上具有不同的分辨率:
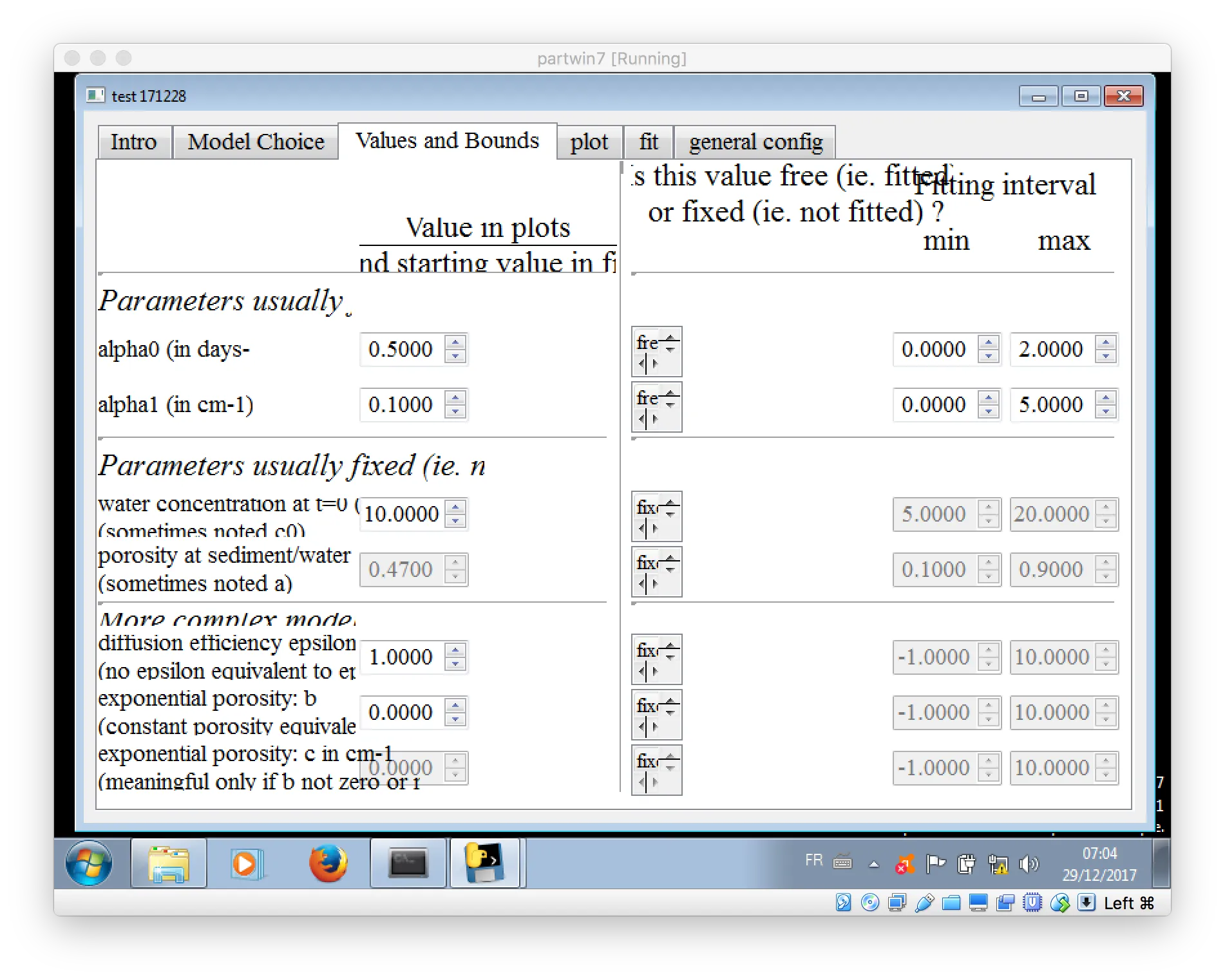
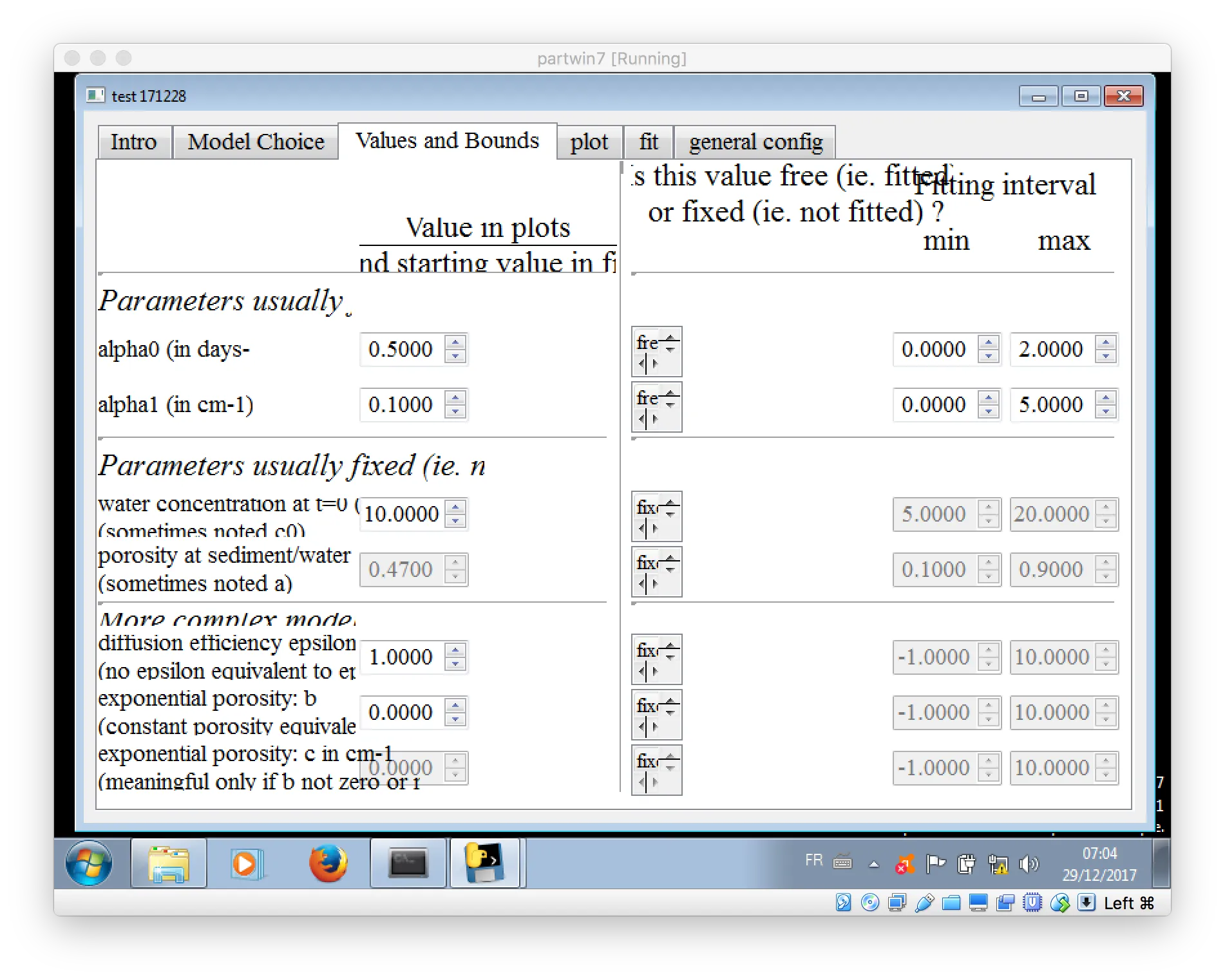
这是相同页面的损坏视图,在同一台计算机上具有不同的分辨率: ,差异是可以接受的,因为只是“更复杂的模型”标签的截断。但是这是Windows 7上的视图:
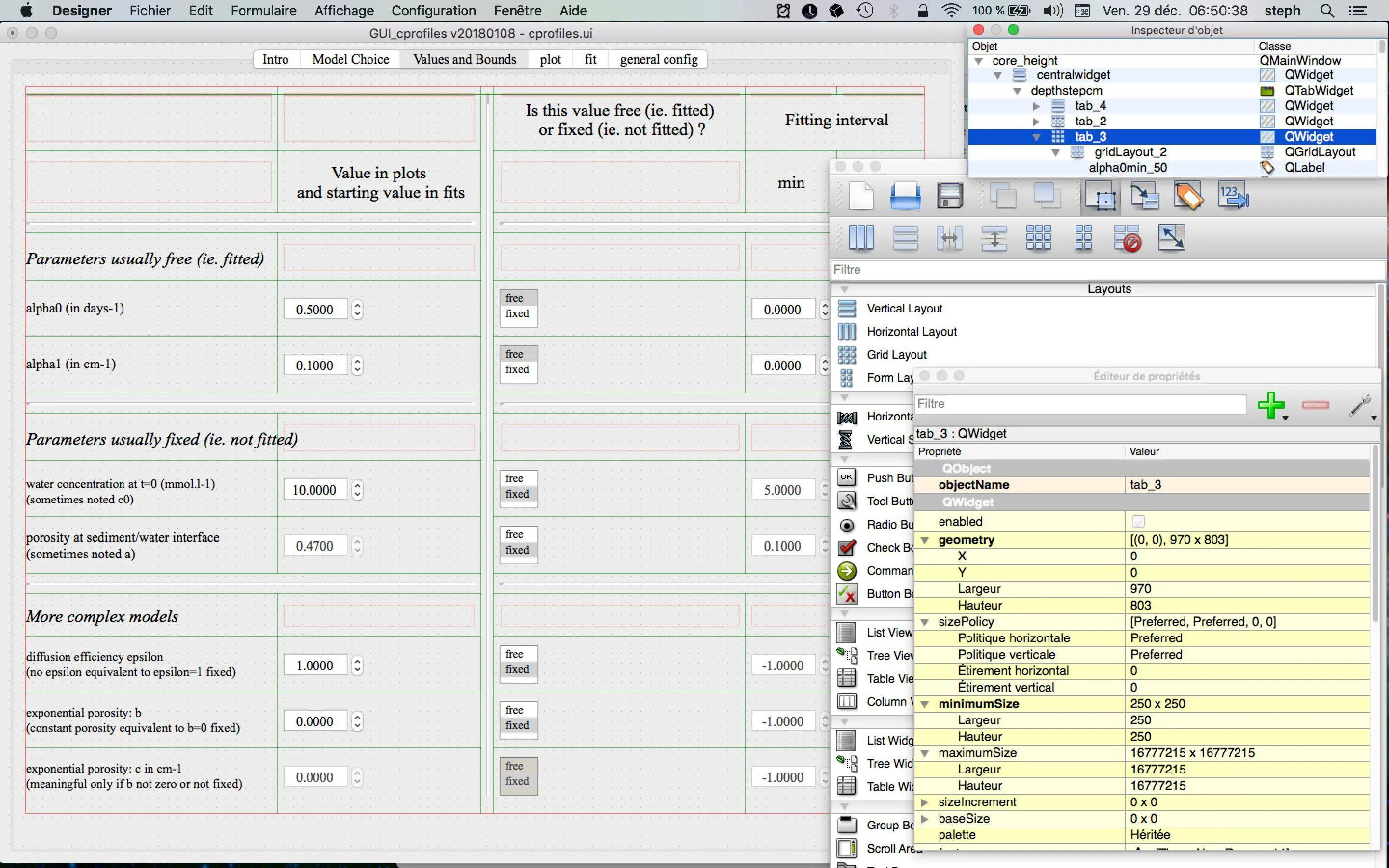
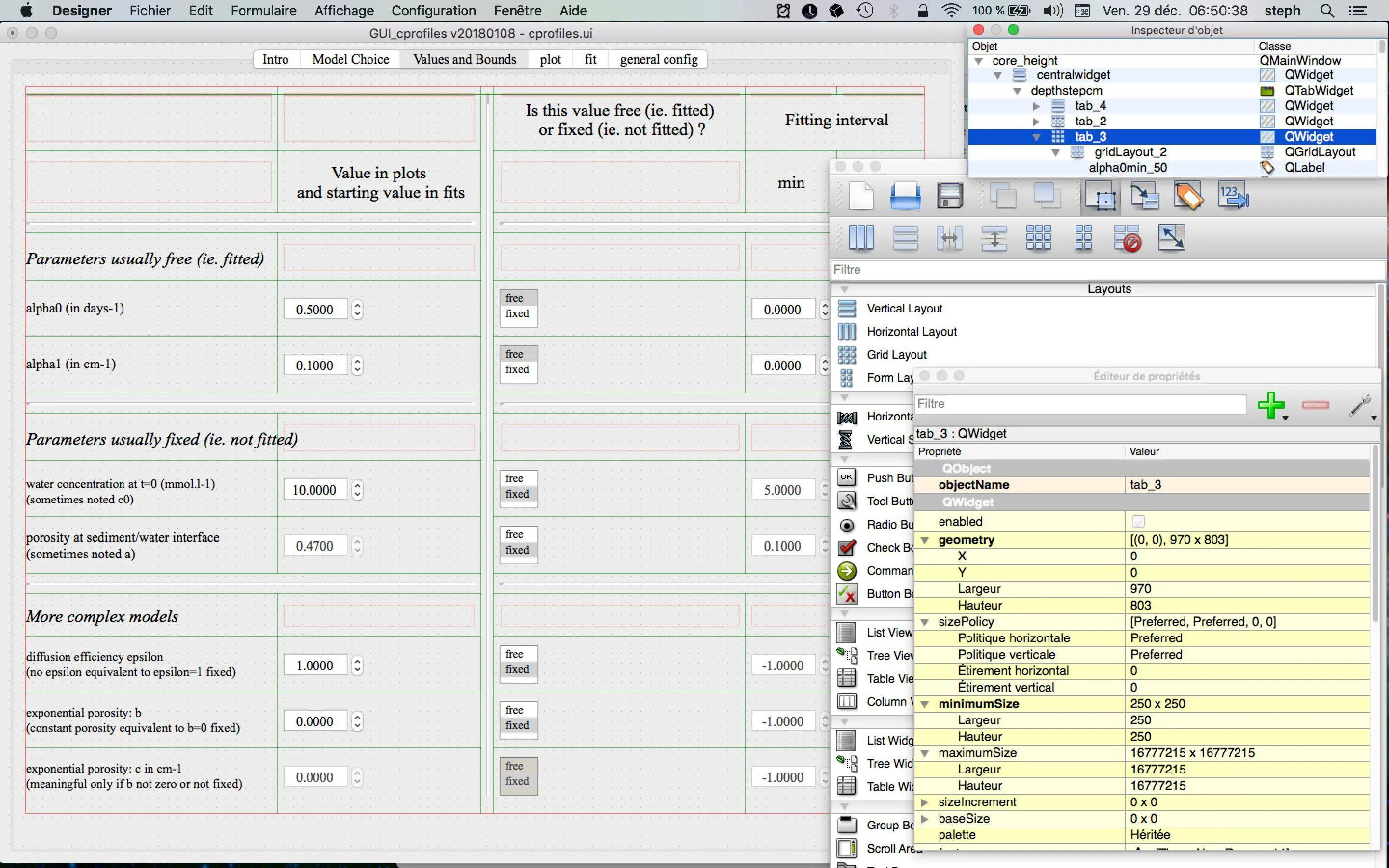
,差异是可以接受的,因为只是“更复杂的模型”标签的截断。但是这是Windows 7上的视图: 这是我的Qt Designer界面的视图(如果需要更多信息,请随时询问,因为我不知道什么是相关的):
这是我的Qt Designer界面的视图(如果需要更多信息,请随时询问,因为我不知道什么是相关的): ui文件在这里:https://github.com/steph2016/profiles/blob/master/cprofiles.ui。
ui文件在这里:https://github.com/steph2016/profiles/blob/master/cprofiles.ui。
更新于1月12日。
我只是强调:
- 如果需要编码,则更喜欢使用Python(3.5+),Qt5和PyQtGraph。 - 由于我不知道问题是否可以通过编码解决,并且由于我没有得到太多关注,我在标签中添加了PyQt5和Qt5。如果事实证明这不是主题,则很抱歉。
例如,这是一个页面的正确视图:
 这是相同页面的损坏视图,在同一台计算机上具有不同的分辨率:
这是相同页面的损坏视图,在同一台计算机上具有不同的分辨率: ,差异是可以接受的,因为只是“更复杂的模型”标签的截断。但是这是Windows 7上的视图:
,差异是可以接受的,因为只是“更复杂的模型”标签的截断。但是这是Windows 7上的视图: 这是我的Qt Designer界面的视图(如果需要更多信息,请随时询问,因为我不知道什么是相关的):
这是我的Qt Designer界面的视图(如果需要更多信息,请随时询问,因为我不知道什么是相关的): ui文件在这里:https://github.com/steph2016/profiles/blob/master/cprofiles.ui。
ui文件在这里:https://github.com/steph2016/profiles/blob/master/cprofiles.ui。更新于1月12日。
我只是强调:
- 如果需要编码,则更喜欢使用Python(3.5+),Qt5和PyQtGraph。 - 由于我不知道问题是否可以通过编码解决,并且由于我没有得到太多关注,我在标签中添加了PyQt5和Qt5。如果事实证明这不是主题,则很抱歉。