我在使用Qt拖放视图时遇到了大小问题。
让我通过一张图片来解释:

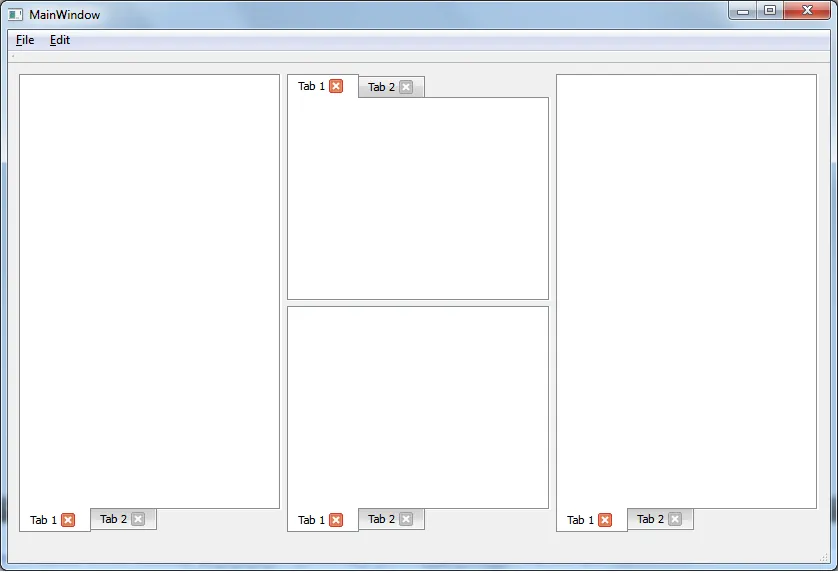
这是我的窗体的主窗口。
问题如下:
我们有4个选项卡小部件。左侧选项卡小部件有一个水平分隔条指向两个中间小部件。 2个中间小部件在左右两侧都有一个垂直分隔条和一个水平分隔条。
右边的小部件在其左侧有一个垂直分隔条。
因此,所有视图都使用分隔符相互连接。
最后,主窗体使用水平布局以可调整大小的方式将所有内容组合在一起。
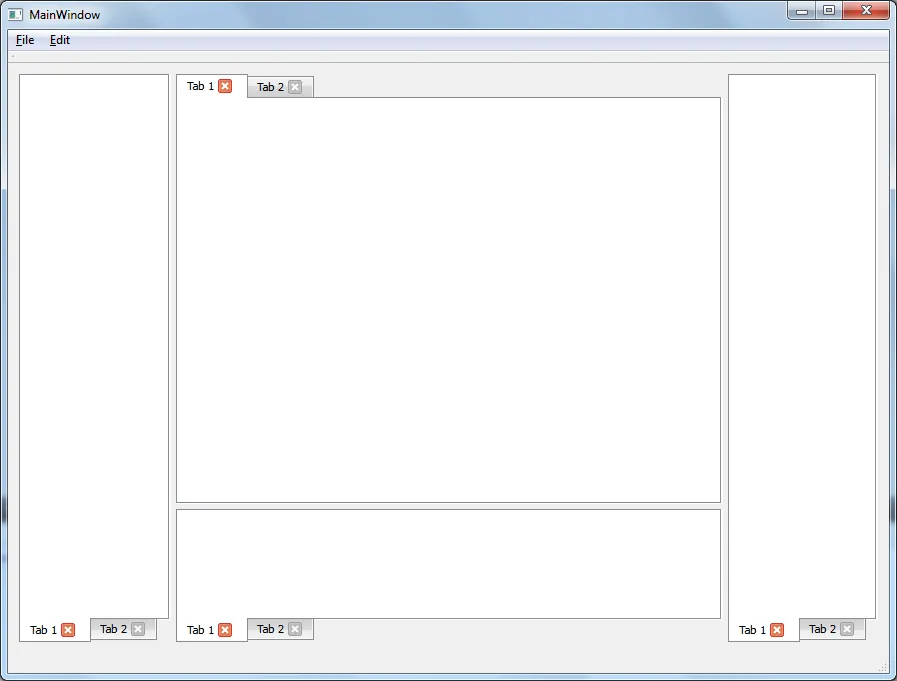
问题是,最左侧和最右侧小部件的宽度是固定的(在设计器中)。 我想把它们变小一点,就像这样:

可以看到小部件已经被重新调整大小。我能够在运行应用程序时手动调整分隔条来实现这一点。但是,有没有办法在QtDesigner中做到这一点?我尝试过使用策略来解决这个问题,但是没有什么进展。这是否表明我对策略或者总体布局的知识欠缺?
使用QtDesigner应该选择哪些选项来实现所需的布局?我希望避免使用代码。
希望我能尽快解决这个问题。可能是我忽略了一些简单的东西...