我有以下的图表:
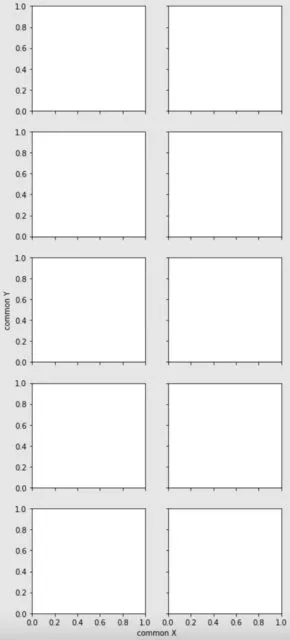
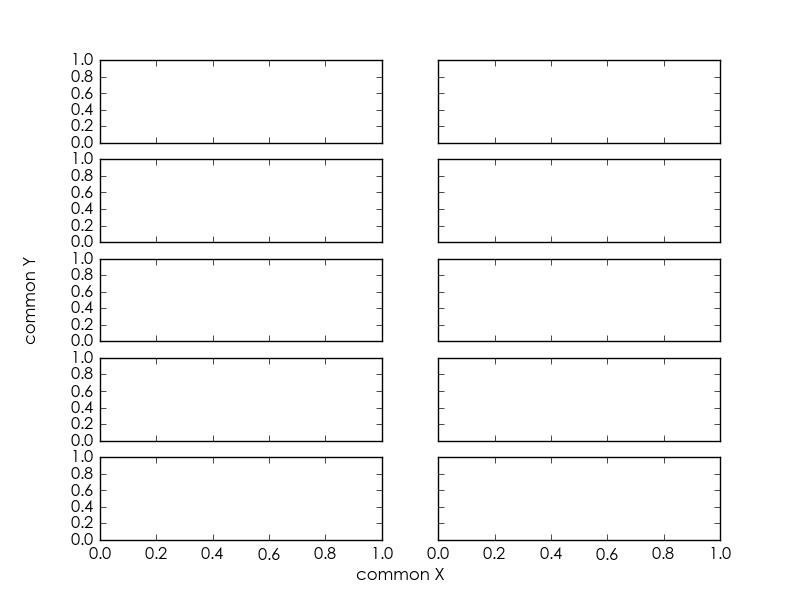
fig,ax = plt.subplots(5,2,sharex=True,sharey=True,figsize=fig_size)
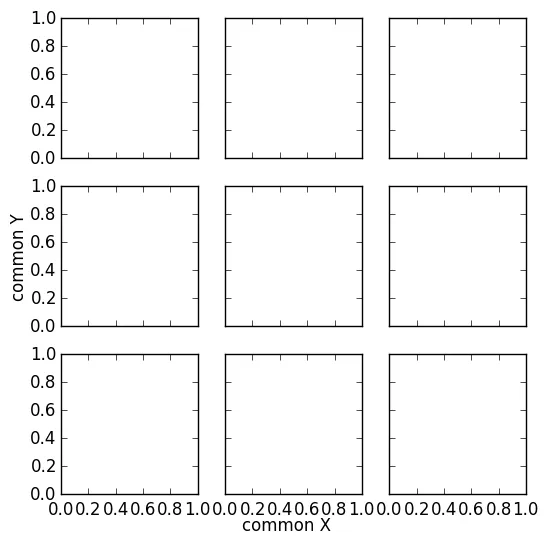
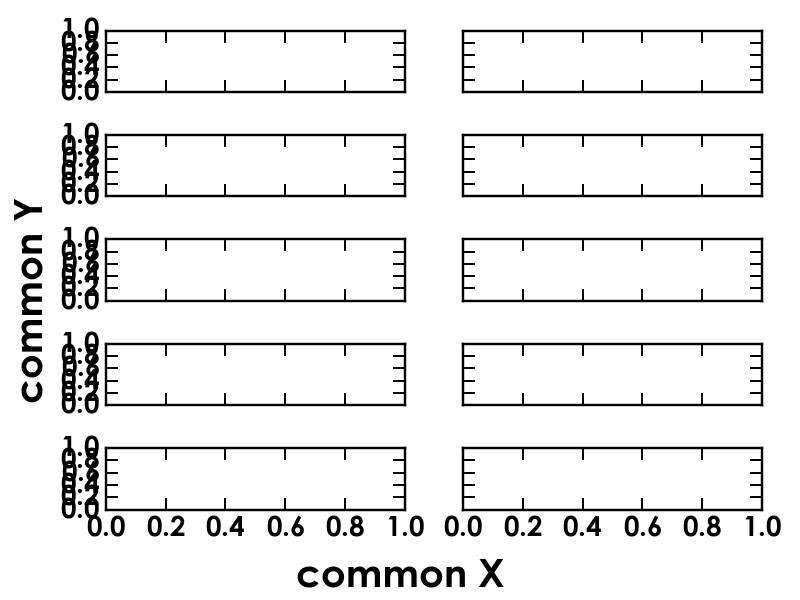
现在我想为这个图设置公共的 x 轴标签和 y 轴标签。所谓“公共”,是指整个子图网格下方应该有一个大的 x 轴标签,右侧应该有一个大的 y 轴标签。我在 plt.subplots 的文档中找不到相关内容,我的搜索结果表明我需要首先创建一个大的 plt.subplot(111) - 但是如何使用 plt.subplots 将我的 5*2 子图放入其中呢?










plt.subplots的情况相关:https://dev59.com/A2w05IYBdhLWcg3w4125#36542971 它涉及使用add_subplots添加一个较大的子图(将接收标签),在创建初始子图之后。不需要“切换”到add_subplot来创建初始子图。 - bli