我正在尝试在我的Squarespace网站上添加Facebook像素事件“ViewContent”。我有一个页面,其中只有一个按钮,并且我希望在点击按钮时触发该事件。这似乎很简单,但是我当前的设置始终在Facebook像素助手中出现错误。
我参考了这篇文章:Add FB pixel event code into button - Squarespace 并按照答案中的建议,在此页面的标头中使用每页代码注入:https://www.wearpapercrane.com/survey 这就是我拥有的内容--
我参考了这篇文章:Add FB pixel event code into button - Squarespace 并按照答案中的建议,在此页面的标头中使用每页代码注入:https://www.wearpapercrane.com/survey 这就是我拥有的内容--
<script>
(function() {
var btns = document.getElementsByClassName("sqs-block-button-element");
var i, I;
for (i=0, I=btns.length; i<I; i++) {
btns[i].addEventListener("click", function() {
fbq("track", "ViewContent");
});
}
})();
</script>
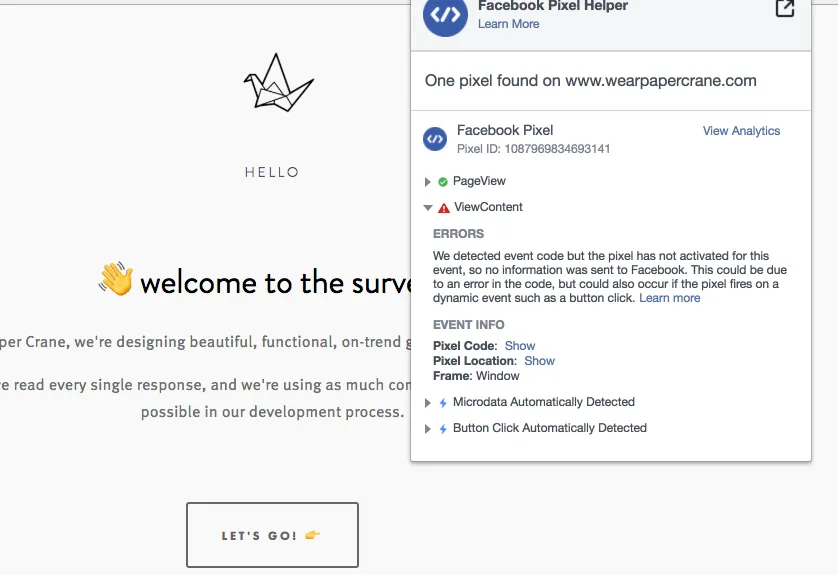
然而,当我使用Facebook Pixel Helper进行验证时,我得到了以下结果:
(顺便说一下...按钮会在另一个选项卡中打开链接,因此这是在点击后返回页面并查看Pixel Helper)。
我是否忽略了导致此错误的某些内容?
我已经安装了像素,并且在另一个页面上成功地使用了“潜在客户”事件(使用Squarespace的表单嵌入功能),所以我非常确定这是特定代码注入的问题。
非常感谢您的任何建议。谢谢!