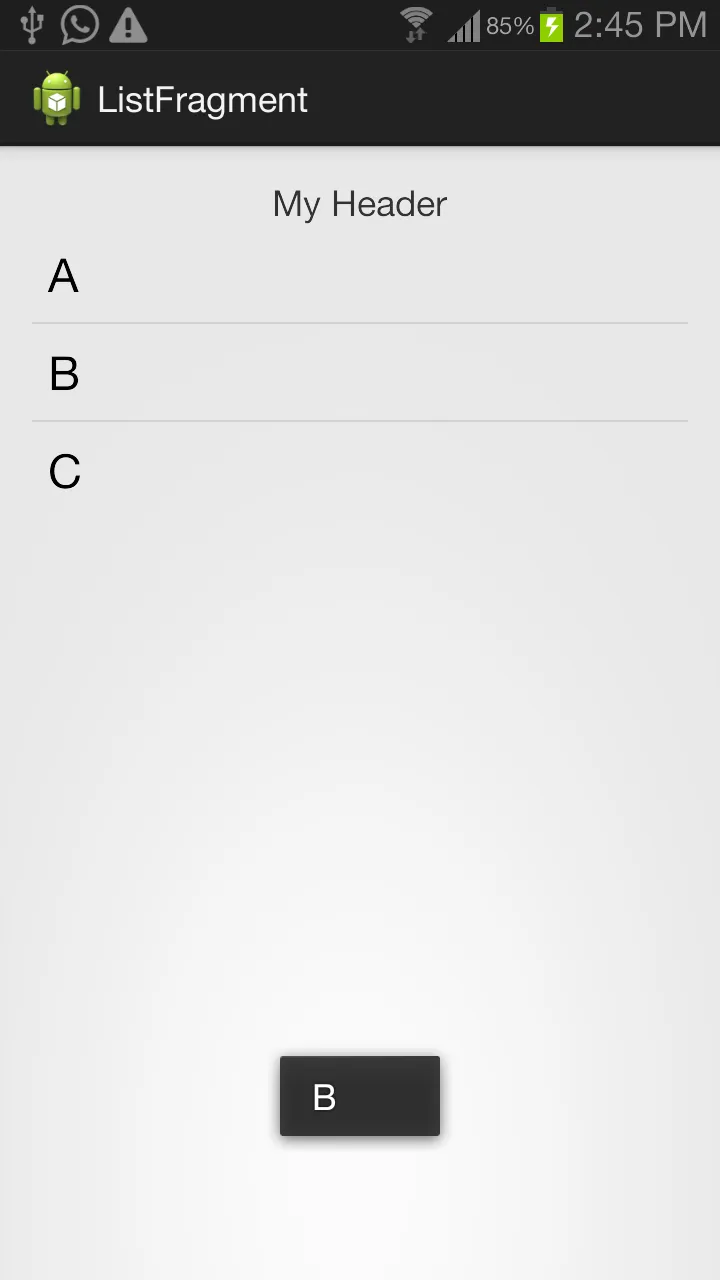
如何在片段上方添加一个文本视图。 我正在使用以下适配器填充listfragment,并且xml文件是列表片段中的每一行。 我需要在listview顶部添加一个文本视图,它必须与列表一起滚动。
public class Adapter extends BaseAdapter {
Context context;
public TextView txtName;
public TextView txtTitle;
private LayoutInflater mInflater;
private Storage storage;
FontManager fontManager;
Typeface typeface;
public Adapter(Context _context,Storage _storage) {
context = _context;
mInflater = LayoutInflater.from(context);
this.storage = _storage;
fontManager = new FontManager(_context);
typeface = fontManager.getTypeFace();
}
@Override
public int getCount() {
// TODO Auto-generated method stub
return _storage.size();
}
@Override
public Object getItem(int arg0) {
// TODO Auto-generated method stub
return null;
}
@Override
public long getItemId(int arg0) {
// TODO Auto-generated method stub
return 0;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
// TODO Auto-generated method stub
convertView = mInflater.inflate(R.layout.row3, null);
txtName = (TextView) convertView.findViewById(R.id.tvName);
txtName.setTypeface(typeface);
txtName.setText(storage.getName(position));
txtTitle = (TextView) convertView.findViewById(R.id.tvTitle);
txtTitle.setTypeface(typeface);
txtTitle.setText(storage.getTitle(position));
return convertView;
}
}
xml:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center_vertical"
android:orientation="vertical"
android:padding="20dp"
android:scrollbars="none"
android:id="@+id/ll1">
<TextView
android:id="@+id/tvName"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="TextView"
android:textColor="@android:color/black"
android:textSize="20sp"
android:textStyle="bold" />
<TextView
android:id="@+id/tvTitle"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="TextView"
android:textColor="@android:color/black" />
</LinearLayout>
ListFragment:
public class SampleListFragment extends ListFragment {
int number;
@Override
public void onActivityCreated(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onActivityCreated(savedInstanceState);
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
number = getArguments().getInt(
"num", 0);
new SampleAsyncTask(this, getActivity(), number).execute();
return super.onCreateView(inflater, container, savedInstanceState);
}
@Override
public void onListItemClick(ListView l, View v, int position, long id) {
// TODO Auto-generated method stub
}
}
}
以下代码用于AsyncTask类中填充列表片段:
Adapter adapter = new Adapter(context, storage);
listFragment.setListAdapter(adapter);
 编辑:如果您想让文本视图滚动
编辑:如果您想让文本视图滚动