我正在尝试使用canvas.rotate()旋转我的TextView子类:
canvas.save();
final int w = getWidth();
final int h = getHeight();
float px = w/2f;
float py = h/2f;
canvas.rotate(mAngle, px, py);
super.draw(canvas);
canvas.restore();
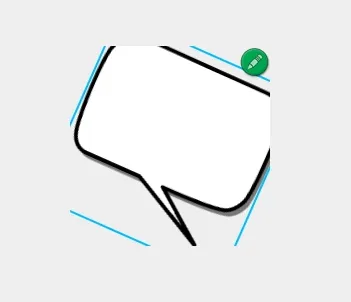
我的 TextView 被旋转了,但是我的视图边界被裁剪了:

我理解这是因为我的视图大小没有在旋转期间改变。如果我在 onMeasure 中更改宽度/高度,问题仍将存在 - 我正在使用 LayoutParams.WRAP_CONTENT,所以 TextView 只会根据 setMeasuredDimensions 中提供的值来更改其大小。
我该如何解决这个问题?
clipChildren=false。 - Dmitry Zaytsev