我需要旋转我的文本视图,所以我只是使用了这段代码:
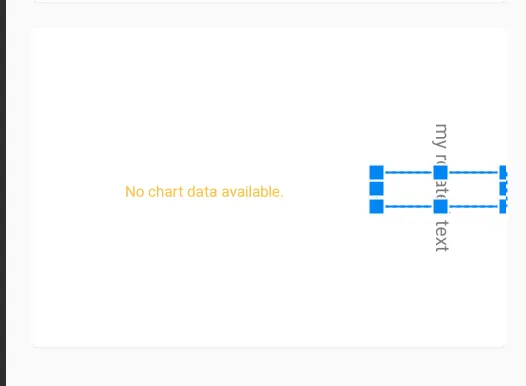
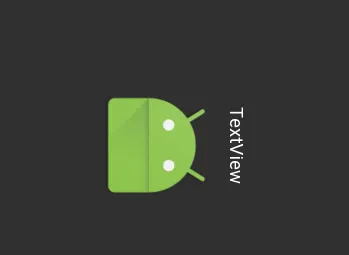
但问题只是我的文本会旋转而不是文本视图。如下图所示: 如何旋转整个文本视图而不仅仅是文本?(如你在图片中看到的,“my rotated text”文本已经旋转了90度,但是textView本身仍然保持水平方向。)
我也尝试了使用动画来解决这个问题。所以我尝试了下面的代码,但是没有任何改变:
<TextView
android:rotation="90"
android:layout_gravity="center"
android:id="@+id/price"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/stock_price"
android:textAppearance="@style/font"
android:textColor="@color/gray" />
但问题只是我的文本会旋转而不是文本视图。如下图所示: 如何旋转整个文本视图而不仅仅是文本?(如你在图片中看到的,“my rotated text”文本已经旋转了90度,但是textView本身仍然保持水平方向。)
我也尝试了使用动画来解决这个问题。所以我尝试了下面的代码,但是没有任何改变:
binding.price.animate().rotation(90F).start()
非常感谢您的帮助。