我试图将Socket.io与Angular集成,但是在客户端与服务器之间建立连接时遇到了困难。我查看了其他相关问题,但我的问题发生在本地,所以中间没有Web服务器。
这是我的服务器代码:
const app = express();
const server = http.createServer(app);
const io = require('socket.io').listen(server);
io.on('connection', function(socket) {
socket.emit('greet', { hello: 'Hey, Mr.Client!' });
socket.on('respond', function(data) {
console.log(data);
});
socket.on('disconnect', function() {
console.log('Socket disconnected');
});
});
我正在使用Grunt按照以下顺序加载客户端JavaScript文件:
dist: {
src: [
public/bower_components/angular/angular.min.js,
...
public/bower_components/socket.io-client/dist/socket.io.min.js,
public/bower_components/angular-socket-io/socket.min.js,
...
]
}
然后在我的控制器中:
function MyController($scope) {
let socket = io.connect(window.location.href);
socket.connect('http://localhost:3000');
socket.on('greet', function(data) {
console.log(data);
socket.emit('respond', { message: 'Hello to you too, Mr.Server!' });
});
...
}
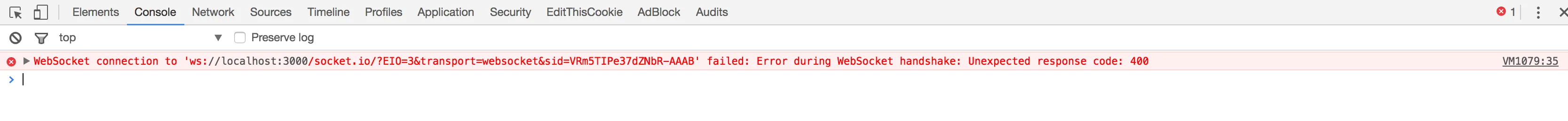
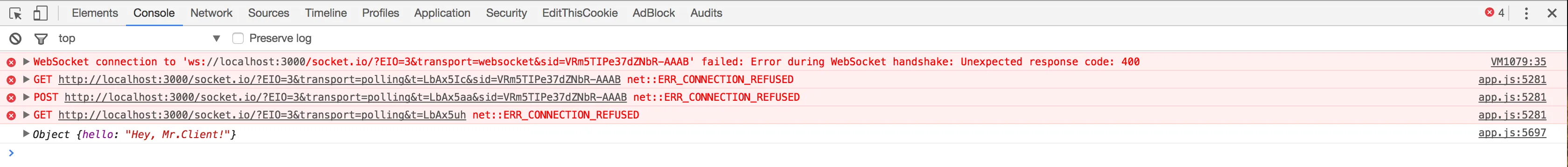
在实际使用btford/angular-socket-io库之前,我想确保可以正确连接,但是控制台中出现以下错误:
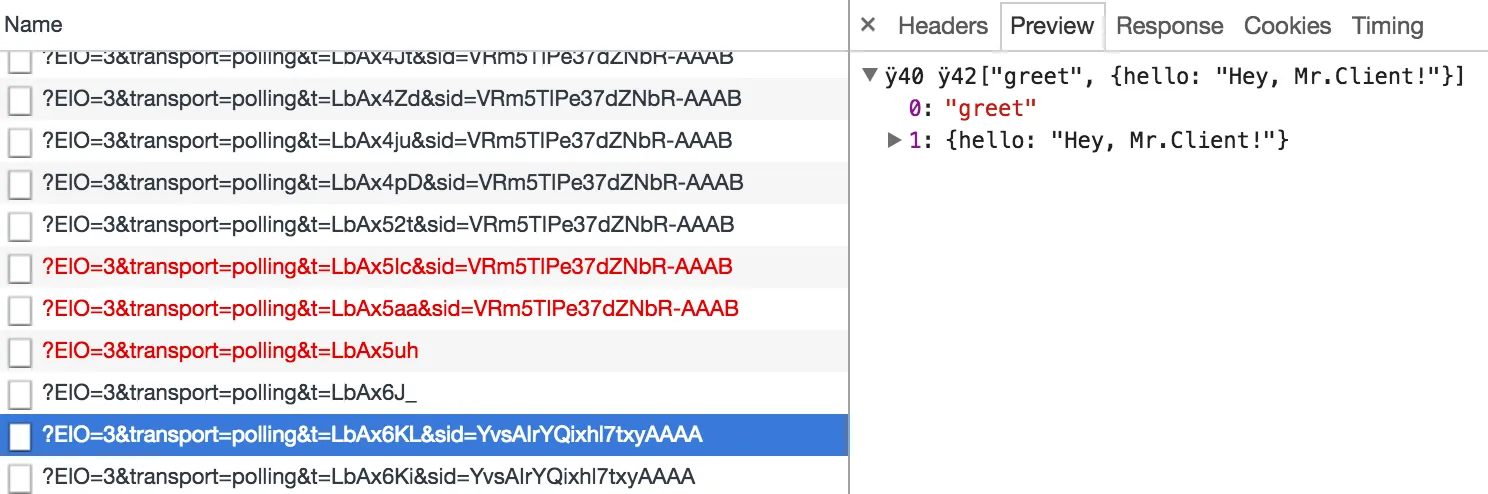
有趣的是,如果重新启动Node.js服务器进程,则可以发送消息,但是使用轮询而不是WebSockets。
我尝试了各种不同的选项来调用socket.connect,但没有任何作用。
感激任何帮助。
更新(2016年12月30日):
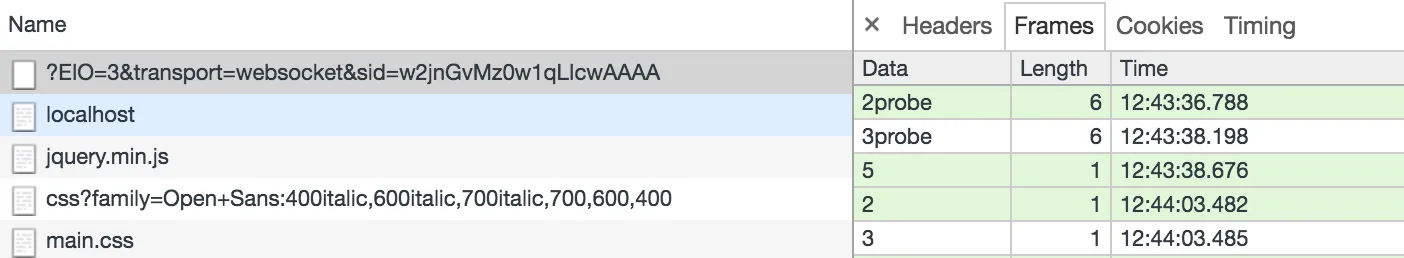
我刚刚意识到WebSockets部分工作。在Chrome开发者控制台中看到了101切换协议请求。但是,我只能看到那里的engine.io协议数据包(ping,pong)。 但是我的应用程序套接字消息仍然因某种原因回退到轮询...