详情:
我一直在尝试配置我的React项目,使其能够与hot loader一起工作,这样我就可以在不必重新启动服务器的情况下进行活动开发。但每次websocket尝试连接时,我都会收到连续的错误消息:
WebSocket connection to 'ws://192.168.33.10/sockjs-node/301/eo4p2zps/websocket' failed: Error during WebSocket handshake: Unexpected response code: 404。 我的直觉告诉我,这可能与我的虚拟机(vagrant)有关,它运行着Ubuntu -v 14.04.3 。除了以上记录的错误外,我还得到了以下错误:
http://192.168.33.10/sockjs-node/629/s0dz3nxv/xhr_streaming?t=1482558136743 404 (Not Found)
http://192.168.33.10/sockjs-node/629/jbjciaga/eventsource 404 (Not Found)
http://192.168.33.10/sockjs-node/iframe.html 404 (Not Found)
http://192.168.33.10/sockjs-node/629/e1x0l01e/xhr?t=1482558137388 404 (Not Found)
Warning: [react-router] Location "/sockjs-node/629/dr44jysd/htmlfile?c=_jp.ajy5ad3" did not match any routes
client?e2df:41 [WDS] Disconnected!
Uncaught SyntaxError: Unexpected token <
我也使用了以下模板:https://github.com/jpsierens/webpack-react-redux,希望能够比较我的当前配置,但是两者都看起来很合适。
配置:
webpack.config.js:'use strict';
var path = require('path');
var webpack = require('webpack');
var HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
devtool: 'eval-source-map',
entry: [
'webpack-dev-server/client?http://0.0.0.0:80/',
'webpack/hot/only-dev-server',
'react-hot-loader/patch',
path.join(__dirname, 'app/index.js')
],
output: {
path: path.join(__dirname, '/dist/'),
filename: '[name].js',
publicPath: '/'
},
plugins: [
new HtmlWebpackPlugin({
template: 'app/index.tpl.html',
inject: 'body',
filename: 'index.html'
}),
new webpack.optimize.OccurenceOrderPlugin(),
new webpack.HotModuleReplacementPlugin(),
new webpack.NoErrorsPlugin(),
new webpack.DefinePlugin({
'process.env.NODE_ENV': JSON.stringify('development')
})
],
eslint: {
configFile: '.eslintrc',
failOnWarning: false,
failOnError: false
},
module: {
preLoaders: [
{
test: /\.js$/,
exclude: /node_modules/,
loader: 'eslint'
}
],
loaders: [
{
test: /\.js?$/,
exclude: /node_modules/,
loader: 'babel'
},
{
test: /\.json?$/,
loader: 'json'
},
{
test: /\.scss$/,
loader: 'style!css!sass?modules&localIdentName=[name]---[local]---[hash:base64:5]'
},
{ test: /\.woff(2)?(\?[a-z0-9#=&.]+)?$/, loader: 'url?limit=10000&mimetype=application/font-woff' },
{ test: /\.(ttf|eot|svg)(\?[a-z0-9#=&.]+)?$/, loader: 'file' }
]
}
};
server.js
var webpack = require('webpack');
var WebpackDevServer = require('webpack-dev-server');
var config = require('./webpack.config');
new WebpackDevServer(webpack(config), {
publicPath: config.output.publicPath,
hot: true,
historyApiFallback: true,
// It suppress error shown in console, so it has to be set to false.
quiet: false,
// It suppress everything except error, so it has to be set to false as well
// to see success build.
noInfo: false,
stats: {
// Config for minimal console.log mess.
assets: false,
colors: true,
version: false,
hash: false,
timings: false,
chunks: false,
chunkModules: false
}
}).listen(8080, 'localhost', function (err) {
if (err) {
console.log(err);
}
console.log('Listening at localhost:8080');
});
补充
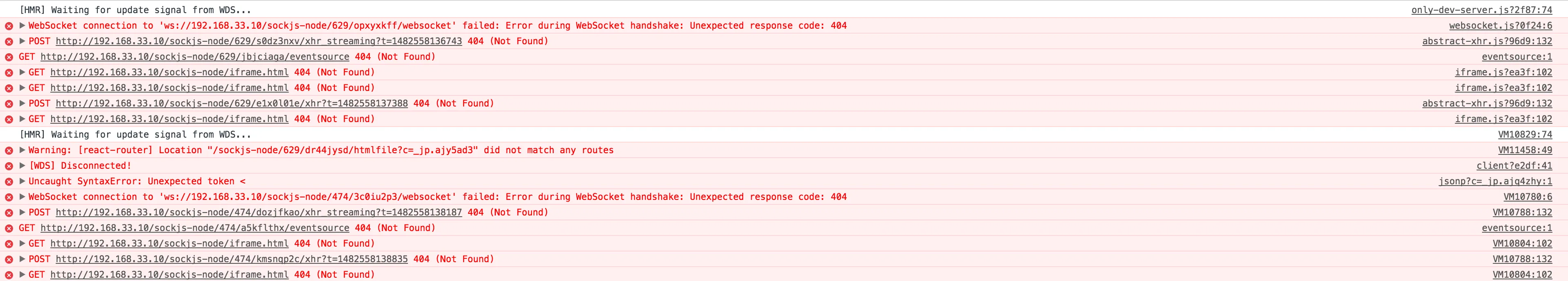
同时,您还可以查看我错误的更多图形化输出:
结论
如果您有任何建议或想法,请告诉我。如果我可以提供更多细节,请让我知道。

webpack-dev-server可能被阻止了。让我看看端口配置。 - David Biga