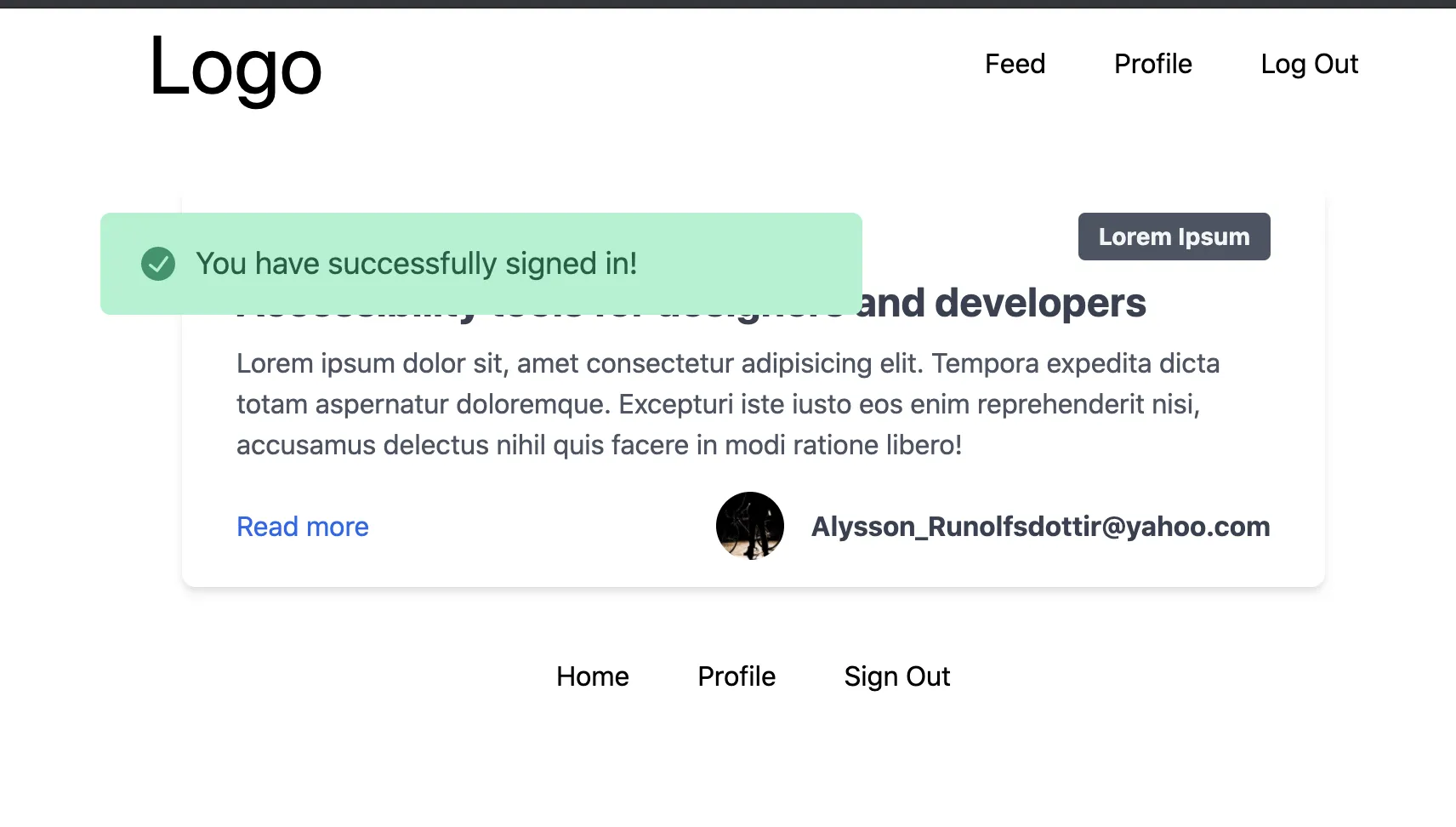
当页面成功授权后,我有一个闪现的信息,并且我正在试图弄清楚如何在任何设备上水平居中它。我正在使用TailwindCSS来调整div的位置,并尝试了fixed和absolute以确保它出现在我的内容上方,但是使用像left:50%这样的属性会使其移动得太远,而margin:auto则无法居中此元素。是否有更好的方法来实现我想要做的事情?是否可以使用TailwindCSS实现,还是我必须编写一些CSS来实现?
代码:
<div>
<div className="mx-auto sm:w-3/4 md:w-2/4 absolute" id="signin-success-message">
<div className="bg-green-200 px-6 py-4 my-4 rounded-md text-lg flex items-center w-full">
<svg viewBox="0 0 24 24" className="text-green-600 w-10 h-10 sm:w-5 sm:h-5 mr-3">
<path fill="currentColor" d="M12,0A12,12,0,1,0,24,12,12.014,12.014,0,0,0,12,0Zm6.927,8.2-6.845,9.289a1.011,1.011,0,0,1-1.43.188L5.764,13.769a1,1,0,1,1,1.25-1.562l4.076,3.261,6.227-8.451A1,1,0,1,1,18.927,8.2Z"></path>
</svg>
<span class="text-green-800">{ body ? body : '' }</span>
</div>
</div>
<div>
...
</div>
</div>