3个回答
7
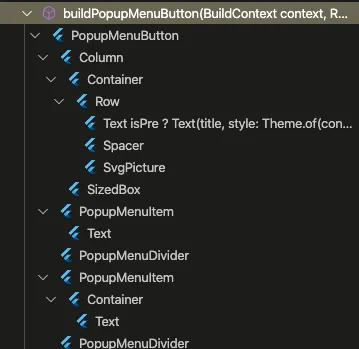
包含弹出菜单项的容器
new PopupMenuButton<Choice>(
onSelected: _select,
itemBuilder: (BuildContext context) {
return choices.map((Choice choice) {
return PopupMenuItem<Choice>(
value: choice,
child: new Container(
width: 100.0,
child: Text(choice.title)
),
);
}).toList();
},
),
其他完整示例的代码
void _select(Choice choice) {
print(choice);
}
class Choice {
const Choice({this.title, this.icon});
final String title;
final IconData icon;
}
const List<Choice> choices = const <Choice>[
const Choice(title: 'Car', icon: Icons.directions_car),
const Choice(title: 'Bicycle', icon: Icons.directions_bike),
const Choice(title: 'Boat', icon: Icons.directions_boat),
const Choice(title: 'Bus', icon: Icons.directions_bus),
const Choice(title: 'Train', icon: Icons.directions_railway),
const Choice(title: 'Walk', icon: Icons.directions_walk),
];
- FloW
4
如何将PopupMenuItem设置为全宽?我尝试使用MediaQuery.of(context).size.width来设置全宽,但是没有效果。 - Hetal
这个方法对我不起作用。最终我使用了Expanded。 - us_david
扩展也对我不起作用... - EzPizza
扩展功能对我也没用,你是怎么做到的? - Samuel
3
在约束条件中更改 maxWidth 的值
示例代码
Widget _offsetPopup() => PopupMenuButton<int>(
constraints: BoxConstraints(
minWidth: 2.0 * 56.0,
maxWidth: MediaQuery.of(context).size.width,
),
itemBuilder: (context) => [
PopupMenuItem(
value: 1,
child: Container(
width: MediaQuery.of(context).size.width,
child: Expanded(
child: Text(
"To Receive",
style: TextStyle(
fontSize: 16,
color: Colors.black,
fontWeight: FontWeight.w700),
),
),
),
),
],
icon: Icon(Icons.add),
offset: Offset(0, 40));
- Anaz
2
PopupMenuButton(
offset: Offset(0, 52.sp),
constraints: BoxConstraints(
minWidth: 0.5.sw,
maxWidth: 0.5.sw,
),
child: Text("Open PopupMenu"),
itemBuilder: (BuildContext context) => [
PopupMenuItem(
// padding: EdgeInsets.all(20.sp),
child: Container(width:500 , height: 200,child:Text("Item 1")))
],
)
- Naushad Husain
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接
- 相关问题
- 8 如何在Flutter中设置CupertinoButton的宽度?
- 48 如何在Flutter中更改下拉菜单中DropdownMenuItem的宽度/填充?
- 10 Flutter:从PopupMenuItem点击无法弹出对话框
- 8 Flutter中的showDialog在点击PopupMenuItem时未显示。
- 15 如何在Flutter应用程序中的PopupMenuItem开头添加图标
- 3 如何在Flutter的PopupMenuItem中设置分隔符?
- 7 如何在Flutter中更改PopupMenuItem的背景颜色
- 20 如何在 PopupMenuItem 中使用 onTap 或 onPressed
- 3 Flutter中如何正确使用PopUpMenuItem onTap/onPressed?
- 5 如何在Flutter中固定卡片宽度?